Frontend
리액트활용-01.aws s3에 React를 이용한 file upload 기능 만들기 1/2
Code Gear - AI 개발 유튜브 강의 블로그
2021. 8. 12. 19:57
반응형

이 포스트의 동영상 강의 URL
AWS의 S3는 단순 Storage 제공 서비스입니다.
EC2와 같이 프로그램을 실행시킬 수는 없고, 파일을 업로드하거나 html과 같은 정적 페이지는 서비스 할 수 있습니다.
React로 file upload 기능을 하는 애플리케이션을 S3에서 서비스 하는 기능을 만들어보겠습니다.
S3 버킷 만들기
- aws에 로그인 한 후 검색창에 s3를 입력합니다.
S3를 선택합니다
aws s3 - 버킷 만들기를 클릭합니다.

버킷만들기 - 버킷 이름을 입력합니다. (버킷 이름은 리전을 통틀어 유일한 이름만 사용 가능합니다)
버킷 이름 : codegear-react-file-upload-test-bucket
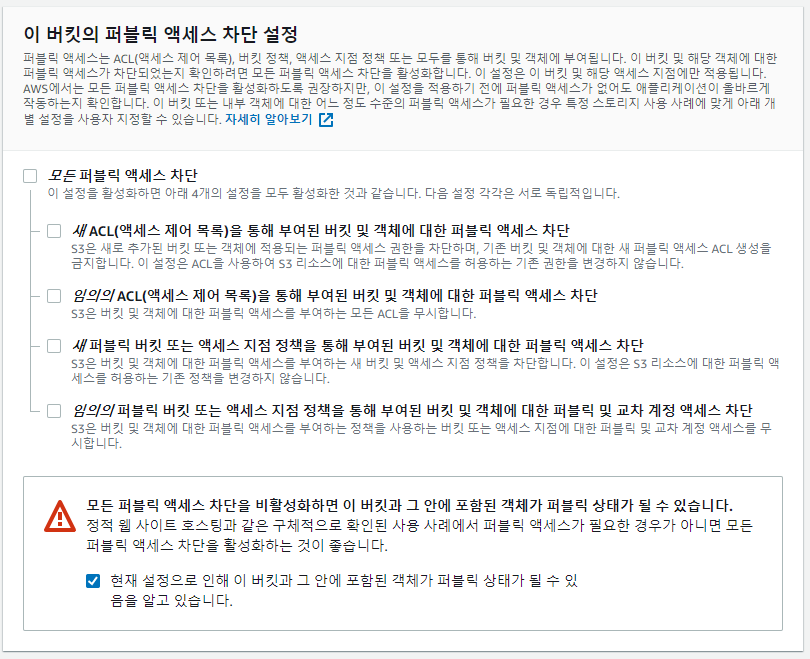
버킷 이름 입력 - 테스트용도이므로 퍼블릭 액세스 차단 설정을 해제합니다.

퍼블릭 액세스 차단 비활성화(테스트용도) - 버킷 만들기를 클릭합니다.
아래와 같이 버킷이 만들어 집니다.
버킷 생성 - 버킷 이름을 클릭하면 파일 업로드를 할 수 있는 화면이 나옵니다.

- 권한-CORS에 다음을 입력합니다.
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET",
"PUT",
"POST",
"HEAD"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [
"x-amz-server-side-encryption",
"x-amz-request-id",
"x-amz-id-2"
],
"MaxAgeSeconds": 3000
}
]- 이제 S3의 사용 준비가 완료되었습니다.
반응형