반응형
이 글의 동영상 강의
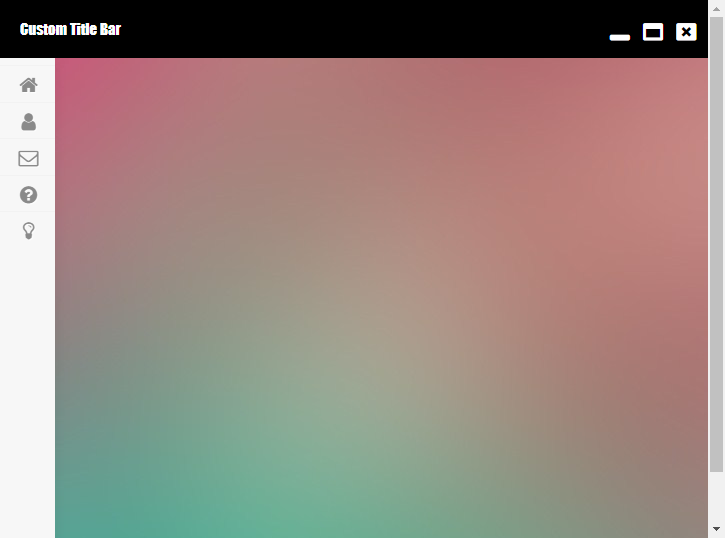
완성 화면
- 아래와 같이 사이드 메뉴가 추가된 화면을 만들어보도록 하겠습니다.

사이드 메뉴 추가하기
이전 시간에 진행했던 타이틀바 프로젝트로 계속 진행합니다.
- Codepen에서 "side menu"로 검색합니다.
- Side Sliding Menu CSS를 선택합니다.
- https://codepen.io/EduardL/pen/aBGAy
Side Sliding Menu CSS
CSS Sliding menu with scroll, no JS were used...
codepen.io

VSCode로 이전 프로젝트를 불러옵니다.
- codepen의 html에서 <nav></nav> 부분을 복사해서, index.html의 </container>뒤에 붙여넣습니다.
- codepen의 css를 전체 복사해 src/css/menu.css를 만들고 붙여 넣습니다.
- index.css의 body를 제외한 나머지 부분을 src/css/menu.css에 붙여 넣습니다.
- 아래와 같이 src/css/menu.css를 수정합니다.
.title{
height: auto;
padding: 20px;
display: inline-block;
}
...
@import url(../font-awesome-4.7.0/css/font-awesome.css);
...- 프로젝트를 실행합니다.
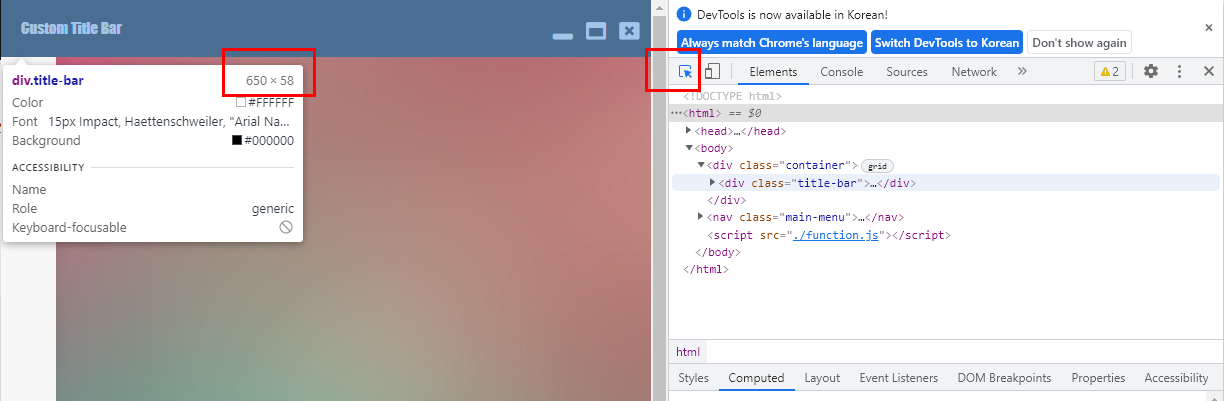
npm start- 실행화면에서 타이틀바의 높이를 확인합니다.
- DevTools의 선택도구를 이용

- title-bar이 높이와 동일하게 side-bar의 위치를 맞춥니다.
.main-menu {
position: absolute;
margin-top: 58px;
...- 완료된 화면은 다음과 같습니다.


반응형
'일렉트론' 카테고리의 다른 글
| 일렉트론기초-14.Electron + Vue.js (0) | 2022.03.06 |
|---|---|
| 일렉트론기초-13.Electron + React로 IPC 통신하기 (0) | 2021.11.13 |
| 일렉트론기초-12.React + Electron 한방에 띄우기 (7) | 2021.11.04 |
| 일렉트론기초-11.일렉트론 MySQL 연동 (0) | 2021.10.30 |
| 일렉트론기초-09.일렉트론 커스텀 타이틀바 만들기-프로그램개발(IPC) (0) | 2021.10.04 |
| 일렉트론기초-08.일렉트론 커스텀 타이틀바 만들기-화면디자인 (0) | 2021.10.04 |
| 일렉트론기초-07.일렉트론 화면 개발하기 (0) | 2021.10.03 |
| 일렉트론기초-06.일렉트론 메뉴 추가하기 (0) | 2021.10.01 |