
AWS의 S3에 이미지를 올리면 자동으로 썸네일을 만들어 주는 람다에 대해 설명합니다.
다음은 이글의 유튜브 강의입니다.
홈페이지에 갤러리 기능을 만들게 되면 꼭 필요한게 이미지의 썸네일 입니다.
이미지를 업로드 할때마다 썸네일을 별도로 제작하기는 너무 귀찮은 작업이 죠.
이럴때 AWS의 람다를 사용하면 썸네일을 자동으로 생성할 수 있습니다.
해당 내용은 AWS 공식 홈페이지에 자세하게 설명이 되어 있습니다.
https://docs.aws.amazon.com/ko_kr/lambda/latest/dg/with-s3-tutorial.html
자습서: Amazon S3 트리거를 사용하여 썸네일 이미지 생성 - AWS Lambda
자습서: Amazon S3 트리거를 사용하여 썸네일 이미지 생성 이 자습서에서는 Lambda 함수를 생성하고 Amazon Simple Storage Service(Amazon S3)에 대한 트리거를 구성합니다. Amazon S3는 S3 버킷에 업로드된 각 이
docs.aws.amazon.com
해당 내용을 기반으로 썸네일 자동 생성 기능을 만들어 봅니다.
순서는 다음과 같습니다.
1. AWS CLI 설치
2. 버킷 생성
3. IAM 역할(Role) 생성
4. 리사이즈용 프로그램 개발(Python)
5. 프로젝트 빌드
6. 배포
7. S3 트리거 생성
8. 테스트
1. AWS CLI 설치
간단한 파이썬 코드를 작성할 경우에는 AWS 콘솔에서도 파이썬 라이브러리가 포함되어 있기 때문에 작업이 가능하지만,
이미지 썸네일을 만드는 경우에는 pillow라는 라이브러리를 사용해야 하므로 콘솔에서는 처리가 어렵습니다.
따라서 로컬에서 라이브러리를 다운받아 서버에 배포하는 과정이 필요합니다.
로컬에서 람다 패키지를 만들어 서버에 배포하기 위해서는 AWS CLI를 사용합니다.
다음 URL에 각OS별 설치 방법에 따라 설치를 합니다.
https://docs.aws.amazon.com/ko_kr/cli/latest/userguide/getting-started-install.html
최신 버전의 AWS CLI 설치 또는 업데이트 - AWS Command Line Interface
이전 버전에서 업데이트하는 경우 unzip 명령을 실행하면 기존 파일을 덮어쓸지 묻는 메시지가 표시됩니다. 스크립트 자동화와 같은 경우에 이러한 프롬프트를 건너뛰려면 unzip에 대한 -u 업데이
docs.aws.amazon.com
2. 버킷 생성
AWS 콘솔에 로그인해서 S3 서비스에서 버킷을 만들어 줍니다. (기존 버킷을 사용해도 됨)
저는 다음과 같이 버킷을 생성하였습니다.
- codegear-slider-bucket
다음과 같이 폴더를 2개 생성합니다.
- images : 이미지 업로드용 폴더
- resized-images : 썸네일 자동 생성 이미지 저장용 폴더
3. IAM 역할(Role) 생성
AWS 콘솔의 IAM으로 이동.
액세스 관리 - 역할(Role) 메뉴로 이동하여 "역할 만들기"를 클릭.
- Role Name : S3_Image_Resize
권한 정책에는 다음 3가지를 추가합니다.
- AmazonS3FullAccess (S3 Access 권한)
- AWSLambdaBasicExecutionRole (Clowd Watch 로그 작성 권한)
- AWSLambda_FullAccess (Lambda Access 권한)
4. 리사이즈용 프로그램 개발(Python)
로컬환경에서 이미지 리사이즈용 파이썬 프로젝트를 생성합니다.
lambda-s3-python 폴더를 생성하고 생성된 폴더로 이동합니다.
- lambda_function.py로 파이썬 소스 파일을 생성합니다.
다음과 같이 코드를 생성합니다.
import boto3
import os
import sys
import uuid
from urllib.parse import unquote_plus
from PIL import Image
import PIL.Image
s3_client = boto3.client('s3')
def resize_image(image_path, resized_path):
base_width = 300
with Image.open(image_path) as image:
w_percent = (base_width/float(image.size[0]))
h_size = int((float(image.size[1])*float(w_percent)))
image = image.resize((base_width,h_size), Image.ANTIALIAS)
image.save(resized_path)
def lambda_handler(event, context):
for record in event['Records']:
bucket = record['s3']['bucket']['name']
key = unquote_plus(record['s3']['object']['key'])
tmpkey = key.replace('/', '')
download_path = '/tmp/{}{}'.format(uuid.uuid4(), tmpkey)
upload_path = '/tmp/resized-{}'.format(tmpkey)
s3_client.download_file(bucket, key, download_path)
resize_image(download_path, upload_path)
s3_client.upload_file(upload_path, '{}'.format(bucket), 'resized-{}'.format(key))pillow 파이썬 라이브러리를 package 폴더에 설치합니다.
pip install --target ./package pillowtemplate.yaml 파일을 루트폴더에 생성합니다.
AWSTemplateFormatVersion: '2010-09-09'
Transform: AWS::Serverless-2016-10-31
Resources:
CreateThumbnail:
Type: AWS::Serverless::Function
Properties:
Handler: lambda_function.lambda_handler
Runtime: python3.9
Timeout: 10
Policies: AWSLambdaExecute
Events:
CreateThumbnailEvent:
Type: S3
Properties:
Bucket: !Ref SrcBucket
Events: s3:ObjectCreated:*
SrcBucket:
Type: AWS::S3::Bucketrequirements.txt 파일을 루트폴더에 생성합니다.
Pillow == 9.2.05. 프로젝트 빌드
다음 명령어로 배포용 패키지를 빌드 합니다.
sam build --use-container
6. 배포
서버에 람다 함수를 배포합니다.
sam deploy --guided
7. S3 트리거 생성
AWS의 Lambda 서비스로 이동.

생성된 Lambda 함수를 클릭 후 함수명 클릭.

함수 개요에서 "트리거 추가"를 클릭합니다.

트리거 구성 아래의 소스 선택에 "S3"를 입력한 후 나타나는 S3를 선택합니다.

버킷을 선택하고, 접두어에는 버킷의 폴더명을, 체크박스를 체크하고 추가를 선택합니다.

아래와 같이 트리거가 추가 된걸 볼 수 있습니다.

8. 테스트
버킷의 images 폴더에 이미지를 업로드 합니다.

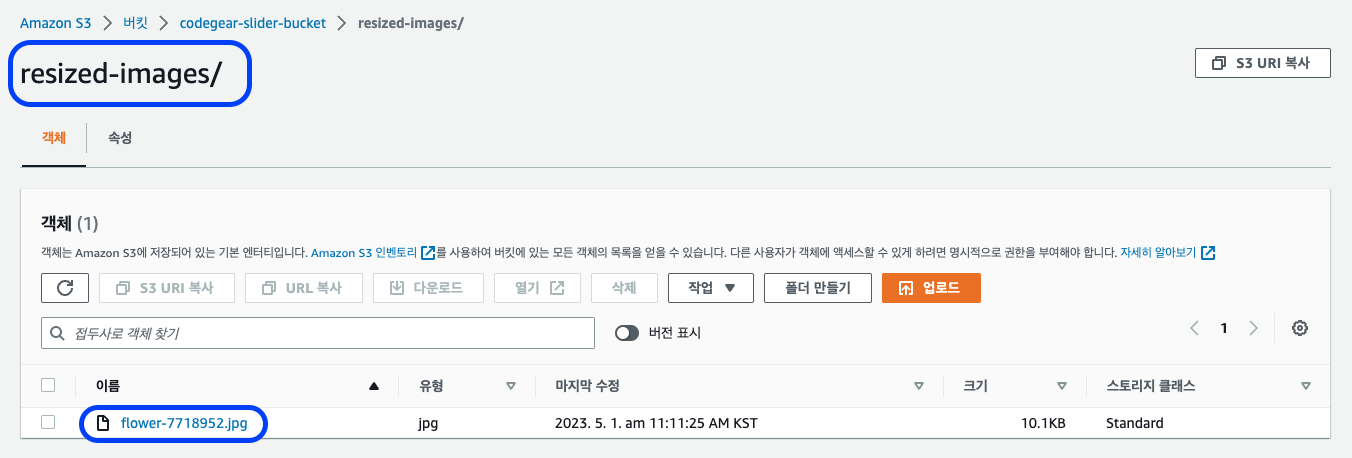
resized-images 폴더에 아래와 같이 이미지가 생성된것 볼 수 있습니다.

이미지를 다운받아 속성을 보면 크기가 "300 X 168 픽셀"로 만들어졌음을 볼 수 있습니다.

이상으로 AWS의 람다 기능을 이용해서 S3에 업로드된 이미지의 썸네일을 자동으로 만들어 보았습니다.
'DevOps' 카테고리의 다른 글
| Amazon Linux 2023에 Docker 설치하기 (0) | 2024.10.27 |
|---|---|
| AWS Build시 오류 해결 방법 - FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory (0) | 2024.09.19 |
| 매일 반복되는 스케줄러 만들기(AWS Event Bridge) (0) | 2023.07.03 |
| 배포자동화(CI/CD) 2 - 멀티 컨테이너 배포 (nginx proxy) (0) | 2022.08.06 |
| 배포자동화(CI/CD) - Github Actions/Nuxtjs/Docker/EC2 (12) | 2022.03.13 |
| AWS Route53 서브 도메인 설정 방법 (0) | 2022.02.20 |