
이 글의 동영상 강의입니다.
로그인시 jwt token을 client의 쿠키에 저장하고, 로그아웃시에 삭제하는 방법을 알아보겠습니다.
우선 기존 login 처리 controller에서 쿠키를 저장할 수 있도록 소스를 수정합니다.
- res.cookie를 이용해서 jwt 토큰 값을 전달합니다.
- res.cookie의 인자는 (key, value, option) 으로 구성됩니다.
- option에는 httpOnly는 브라우저에서 cookie를 이용할 수 없게 합니다. 따라서 XSS 등의 보안을 강화시킬 수 있습니다.
- maxAge는 쿠키의 유효기간을 설정할 수 있습니다.
src/auth/auth.controller.ts
@Post('/login')
async login(@Body() userDTO: UserDTO, @Res() res: Response): Promise<any> {
const jwt = await this.authService.validateUser(userDTO);
res.setHeader('Authorization', 'Bearer '+jwt.accessToken);
res.cookie('jwt',jwt.accessToken,{
httpOnly: true,
maxAge: 24 * 60 * 60 * 1000 //1 day
});
return res.send({
message: 'success'
});
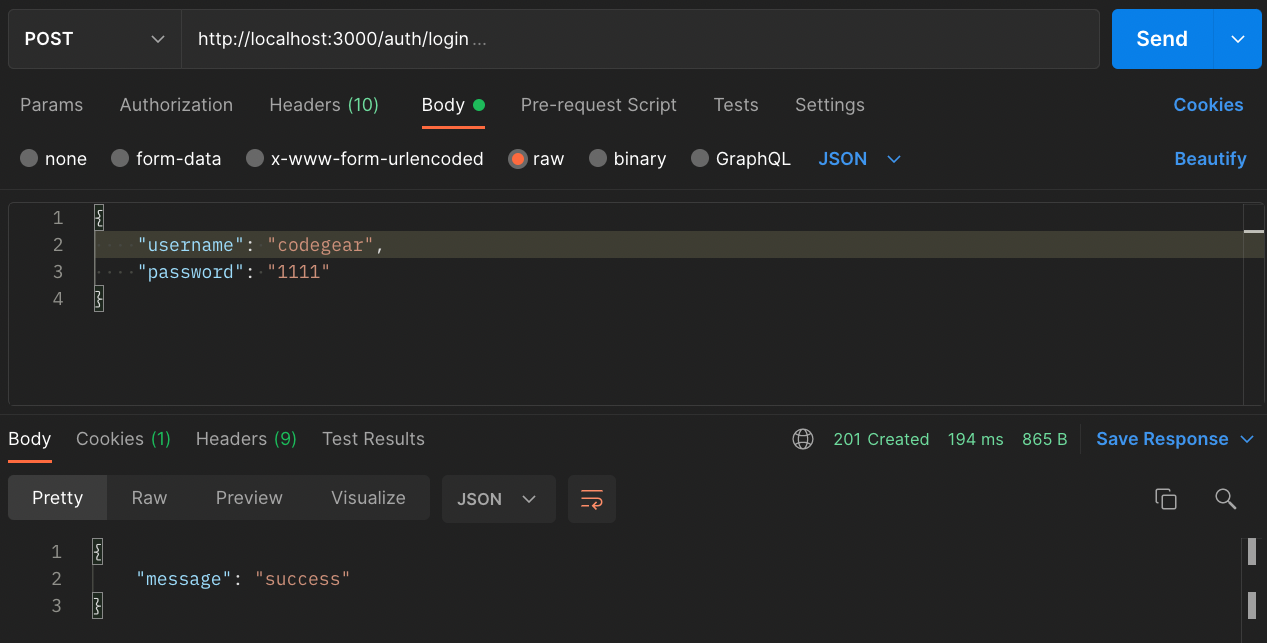
}postman에서 login을 호출하면 다음과 같은 결과가 나옵니다.
- url = http://localhost:3000/auth/login

하단 결과 탭에 Cookie를 선택하면 다음과 같이 쿠키값이 들어있는 것을 확인할 수 있습니다.

이제 클라이언트에서 요청이 올때 이 쿠키 정보도 같이 보내게 됩니다.
이를 서버에서 처리하기 위해 cookie-parser 라는 패키지를 설치합니다.
npm i cookie-parser @types/cookie-parser이제 다음과 같이 쿠키분석을 할 수 있도록 main.ts에 쿠키 파서를 추가합니다.
- app.use(cookieParser())를 추가함으로서 쿠키파서를 사용할 수 있습니다.
src/main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import * as cookieParser from 'cookie-parser';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.use(cookieParser());
await app.listen(3000);
}
bootstrap();쿠키값을 잘 읽어 오는지 확인하기 위해 컨트롤러를 하나 만듭니다.
- 여기서는 단순히 쿠키의 jwt 값을 읽어서 리턴해줍니다.
src/auth/auth.controller.ts
@Get('/cookies')
getCookies(@Req() req: Request, @Res() res: Response): any {
const jwt = req.cookies['jwt'];
return res.send(jwt);
}postman으로 호출하면 다음과 같은 결과를 확인할 수 있습니다.
- url = http://localhost:3000/auth/cookies

이제 로그아웃시에 쿠키를 삭제하는 컨트롤러를 추가합니다.
- 쿠키의 'jwt'값을 삭제합니다.
- 유효기간을 '0'으로 설정합니다.
src/auth/auth.controller.ts
@Post('/logout')
logout(@Req() req: Request, @Res() res: Response): any {
res.cookie('jwt', '', {
maxAge: 0
})
return res.send({
message: 'success'
})
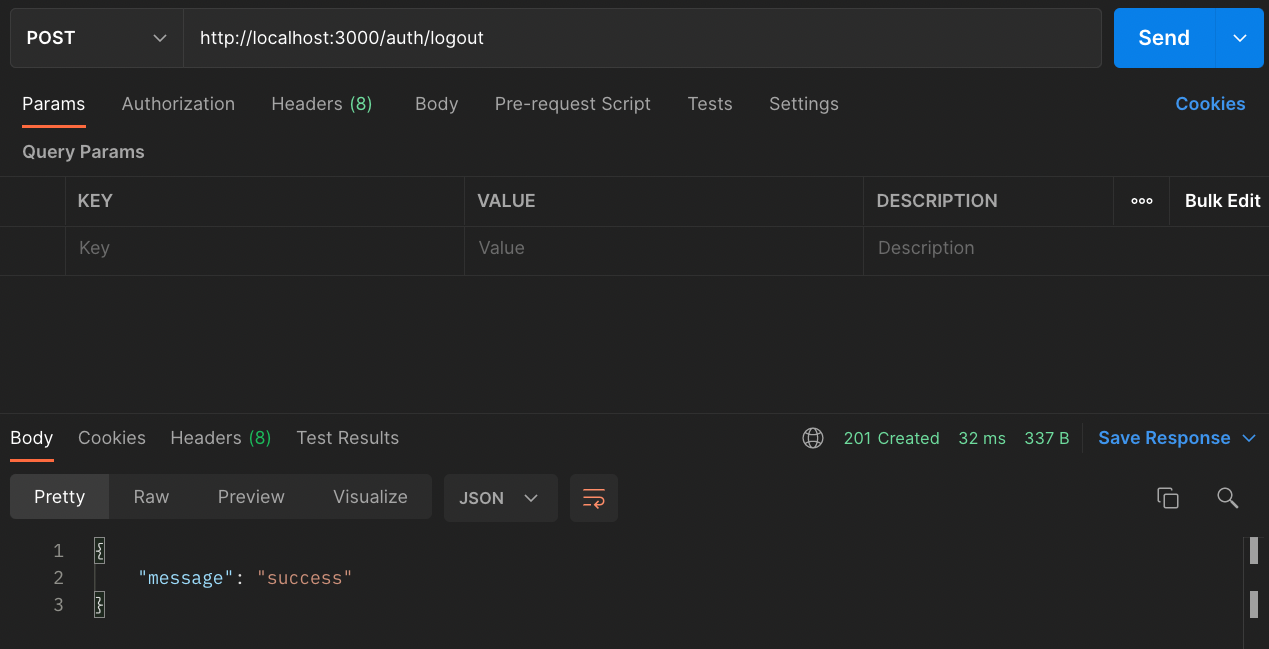
}postman에서 테스트하면 결과는 다음과 같습니다.
- url = http://localhost:3000/auth/logout

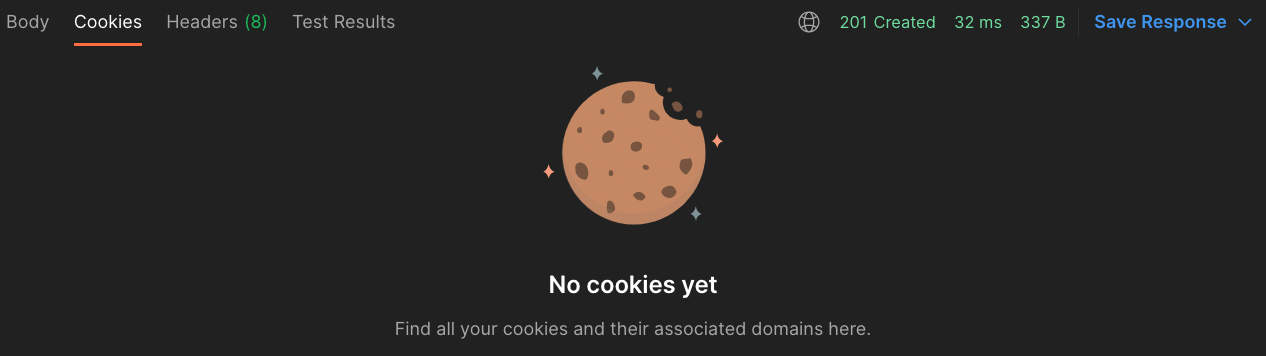
다음과 같이 Cookies 탭에 값이 없어진것을 확인할 수 있습니다.

이상으로 Nestjs에서 쿠키를 다루는 방법이었습니다.
'Nestjs 기초 동영상강좌' 카테고리의 다른 글
| NestJS - 18. 설정 파일 & 환경 변수 관리 (4) | 2022.03.01 |
|---|---|
| NestJS - 16. 파라메터 Null 체크 - ValidationPipe (0) | 2022.02.19 |
| NestJS - 15. TypeORM 설정파일 분리하기 (0) | 2022.02.12 |
| NestJS - 14. 권한 체크 (Role - Admin, User) (0) | 2022.02.02 |
| NestJS - 13. JWT 토큰 인증 - Guard (2) | 2022.01.31 |
| NestJS - 12. JWT 토큰 생성 (0) | 2022.01.30 |
| NestJS - 11. 비밀번호 암호화(bcrypt) (2) | 2022.01.29 |
| NestJS - 10. 로그인 #1 - 아이디/패스워드 체크 (0) | 2022.01.23 |