반응형
React 소스 분석을 위해 에디터는 VSCode(Visual Studio Code)를 사용합니다.
- 우선 VSCode를 실행합니다.
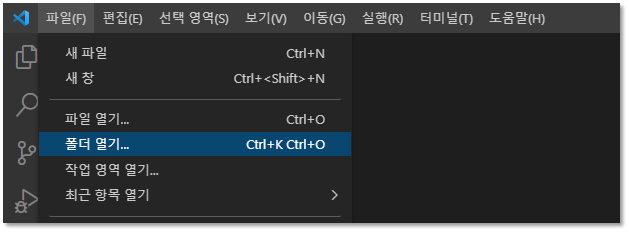
- 메뉴-파일-폴더열기를 선택하고 생성한 프로젝트 폴더를 선택합니다.
예) C:\workspace\my-first-react-app

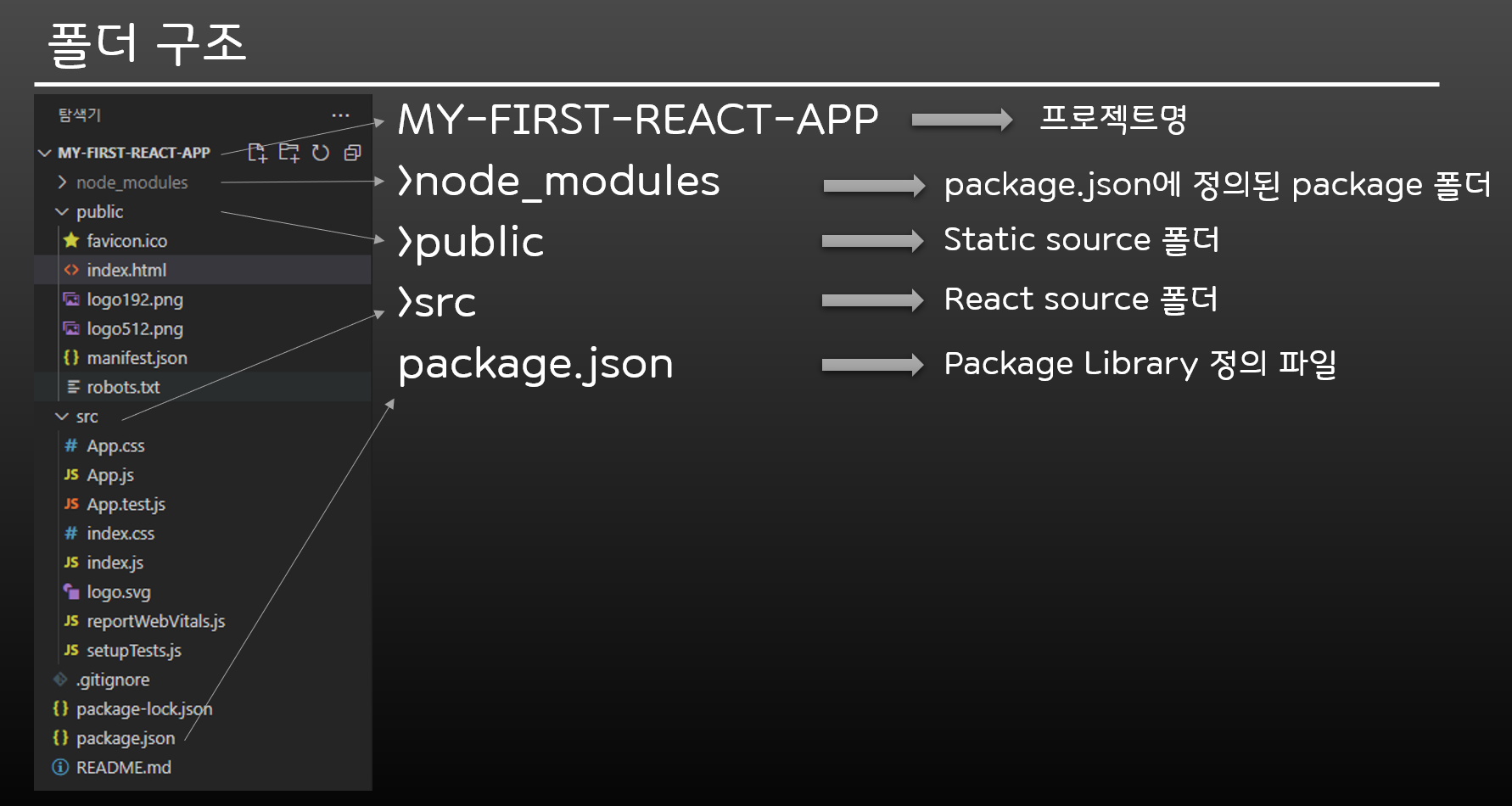
- 폴더 구조

- index 페이지 호출 구조

- App.js 분석

반응형
'Frontend' 카테고리의 다른 글
| Nuxt3에서 Mobile device Check 방법 (0) | 2024.11.06 |
|---|---|
| Vuejs(Nuxtjs) 날짜포맷 filter 사용법(Date format filter) (0) | 2022.05.14 |
| 리액트활용-02.리액트로 카카오지도 페이지 만들기 2/2 (0) | 2021.09.26 |
| 리액트활용-02.리액트로 카카오지도 페이지 만들기 1/2 (0) | 2021.09.26 |
| 리액트활용-01.aws s3에 React를 이용한 file upload 기능 만들기 2/2 (3) | 2021.08.12 |
| 리액트활용-01.aws s3에 React를 이용한 file upload 기능 만들기 1/2 (0) | 2021.08.12 |
| 리액트기초-03.Visual Studio Code 설치 (0) | 2021.08.12 |
| 리액트기초-02.React 프로젝트 만들기(create-react-app) (0) | 2021.08.10 |