반응형
동영상 강의
Electron 화면은 web 제작 기술과 동일합니다.
따라서 html, css, js만으로 개발이 가능합니다.
이번 시간은 codepen 사이트에서 맘에 드는 디자인을 가져와서 화면 디자인을 바꿔봅니다.
우선 일렉트론 App을 만듭니다.
npx create-electron-app electron-appVSCode로 프로젝트를 불러옵니다.
code .codepen.io 사이트로 이동합니다.
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
검색창에 "intro" 로 검색합니다.
- 맘에 드는 디자인을 선택해서 click하면 editor 창으로 이동합니다.
- 저는 ScrollMagic Wiki Tutorial을 선택했습니다.
- https://codepen.io/grayghostvisuals/pen/EtdwL
ScrollMagic Wiki Tutorial : Anchor Navigation
Demo for the ScrollMagic Anchor Navigation Effect. Read the WIKI tutorial: https://github.com/janpaepke/ScrollMagic/wiki/Tutorial-:-Anchor-Navigation...
codepen.io
- html 내용을 복사해서 index.html에 붙여 넣습니다.
- css 내용을 복사해서 index.css에 붙여 넣습니다.
- src/function.js 파일을 만듭니다.
- js 내용을 복사해서 function.js에 붙여 넣습니다.
- index.html </body>위에 <srcript src='function.js'></script>를 추가합니다.
- yarn start 를 실행합니다.

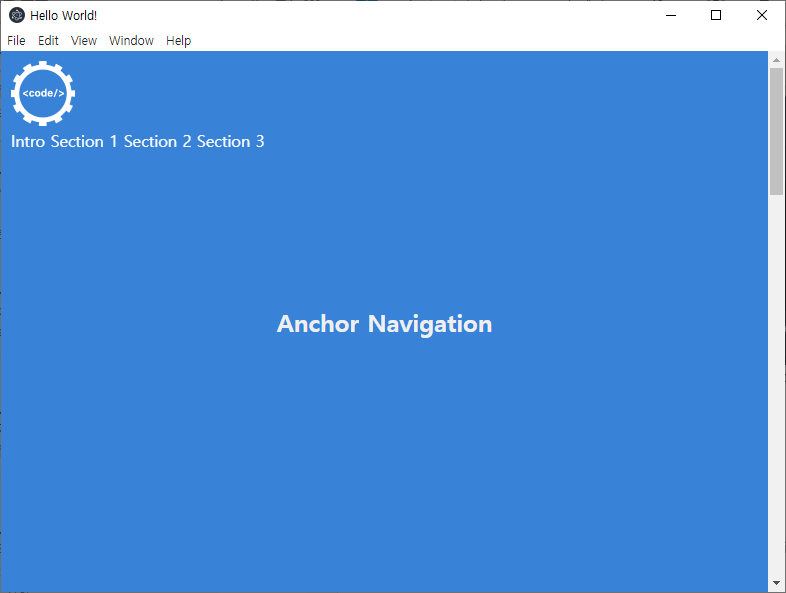
간단하게 일렉트론 화면을 만들어 봤습니다.
이렇게 codepen을 이용하면 디자이너 없이 약간의 수정만으로 일렉트론 개발이 가능합니다.

반응형
'일렉트론' 카테고리의 다른 글
| 일렉트론기초-11.일렉트론 MySQL 연동 (0) | 2021.10.30 |
|---|---|
| 일렉트론기초-10.일렉트론 사이드 메뉴 만들기 (0) | 2021.10.09 |
| 일렉트론기초-09.일렉트론 커스텀 타이틀바 만들기-프로그램개발(IPC) (0) | 2021.10.04 |
| 일렉트론기초-08.일렉트론 커스텀 타이틀바 만들기-화면디자인 (0) | 2021.10.04 |
| 일렉트론기초-06.일렉트론 메뉴 추가하기 (0) | 2021.10.01 |
| 일렉트론기초-05.React 프로젝트에 일렉트론을 추가하는 법 (0) | 2021.09.29 |
| 일렉트론기초-04.일렉트론 프로젝트 쉽게 만들고 쉽게 실행하기 (0) | 2021.09.28 |
| 일렉트론기초-03.일렉트론 프로젝트에 React 추가하기 (0) | 2021.09.22 |