다음은 이 글의 동영상 강의 입니다.

지난 시간에 S3와 DB에 업로드한 파일을 조회하고 삭제하는 기능을 구현해 봅니다.
이미지 조회 기능 구현
slider-api 프로젝트에서 slider를 조회하는 api를 다음과 같이 추가합니다.
/src/slider/slider.controller.ts
@Get('')
async getSlider(): Promise<Slider[]> {
return await this.sliderService.getSliders();
}/src/slider/slider.service.ts
async getSliders(): Promise<Slider[]> {
return await this.sliderRepository.find();
}slider-front 프로젝트에 조회 기능을 추가합니다.
/pages/admin/index.vue
data()에 sliders 변수를 추가합니다.
data() {
return {
file1: null,
bucketName: this.$env.S3_BUCKET,
bucketRegion: this.$env.S3_REGION,
identityPoolId: this.$env.S3_IDENTITY_POOL_ID,
sliders: ''
}
},methods: 아래
async getSliders(){
const options = {
headers: {
Authorization: `Bearer ${this.accessToken}`
}
}
const path = '/slider';
await this.$axios.get(
path,
options
).then(response => {
this.sliders = response.data;
console.log(this.sliders);
}).catch(error => {
console.log(error);
})
},이미지를 보여주기 위해서 bootstrap-vue의 card를 사용합니다.
https://bootstrap-vue.org/docs/components/card
BootstrapVue
Quickly integrate Bootstrap v4 components with Vue.js
bootstrap-vue.org
card component 소스를 복사하여 다음과 같이 수정합니다.
/pages/admin/index.vue
<div>
<b-row>
<b-col>
<div v-for="slider in sliders" v-bind:key="slider.id">
<div>
<b-card
:img-src="slider.imageUrl"
img-alt="slider"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2"
>
<b-card-text>
</b-card-text>
<b-button variant="primary" @click="deleteSlider(slider.id)">삭제</b-button>
</b-card>
</div>
</div>
</b-col>
</b-row>
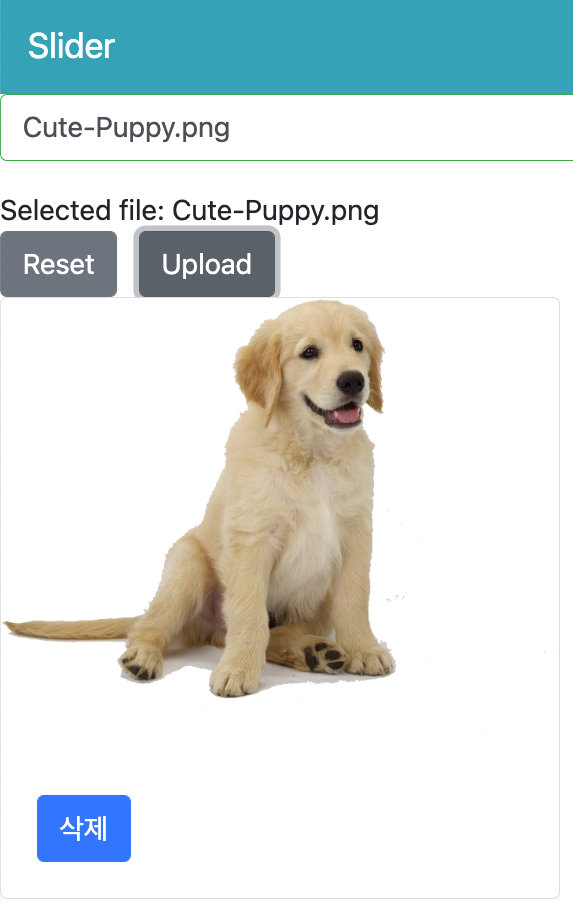
</div>조회 테스트를 합니다.

이미지가 보이지 않습니다.
원인은 이미지 파일이 잘못 올라갔기 때문이므로, 업로드 소스를 "Body: this.file1" 으로 수정합니다.
await s3.upload({
ACL: 'public-read',
Body: this.file1,
Key: this.genDateTime()+'_'+this.file1.name
}이미지를 다시 업로드 하면 다음과 같이 표시됩니다.

이미지 삭제 기능 구현
slider-api에 삭제 api를 추가합니다.
/src/slider/slider.controller.ts
@Delete('/:id')
async deleteSlider(@Param('id') id, @Request() requestAnimationFrame, @Response() res): Promise<any> {
return await this.sliderService.deleteSlider(id);
}/src/slider/slider.service.ts
import * as AWS from 'aws-sdk';
async getSlider(id: number): Promise<Slider> {
const slider = await this.sliderRepository.findOne({where: {id}});
if(slider){
return slider;
}else{
throw new NotFoundException(`Slider with ID ${id} not found!`);
}
}
async deleteSlider(id): Promise<any> {
const slider = await this.getSlider(id);
if(slider){
const bucketName = process.env.S3_BUCKET;
const region = process.env.S3_REGION;
const IdentityPoolId = process.env.S3_IDENTITY_POOL_ID;
AWS.config.update({
region,
credentials: new AWS.CognitoIdentityCredentials({
IdentityPoolId
})
});
const s3 = new AWS.S3({
apiVersion: '2006-03-01',
params: {
Bucket: bucketName
}
});
//s3 파일 삭제
const uriName = decodeURI(slider.imageUrl);
const fileNamePos = uriName.indexOf('/images/');
if(fileNamePos === -1){
throw new NotFoundException();
}
const fileName = uriName.substring(fileNamePos + 8);
s3.deleteObject({
Bucket: bucketName,
Key: 'images/'+fileName
}), (err) => {
if(err) {
console.log(err);
throw new InternalServerErrorException(err);
}
}
//table에서 삭제
return await this.sliderRepository.delete(id);
}
}터미널에서 다음 명령어로 aws-sdk 패키지를 추가합니다.
yarn add aws-sdk환경 설정 파일 .env에 다음 내용을 추가합니다.
.env
S3_BUCKET=codegear-slider-bucket
S3_REGION=ap-northeast-2
S3-IDENTITY_POOL_ID=ap-northeast-2:*****************************slider-front 프로젝트에 delete method를 추가합니다.
/pages/admin/index.vue
<b-button variant="primary" @click="deleteSlider(slider.id)">삭제</b-button>
.....
async deleteSlider(id){
const headers = {
'Content-Type': 'application/json',
'Authorization': `Bearer ${this.accessToken}`
}
await this.$axios.delete(
`/slider/${id}`,
{headers}
).then(async response =>{
await this.getSliders();
}).catch(error=> {
console.log(error);
})
}삭제 버튼을 클릭하면 이미지가 삭제되는 것을 확인할 수 있습니다.
'Nestjs 활용 동영상강좌' 카테고리의 다른 글
| [Nestjs] TypeORM Multiple Database Connection 설정 및 사용법 (0) | 2024.09.15 |
|---|---|
| Nestjs 프로젝트를 Docker로 배포하기 (2) | 2022.12.30 |
| (풀스택) Node(Nest)와 Vue(Nuxt)로 사이트 만들기 - 12.이미지 슬라이드 개발 (0) | 2022.12.20 |
| (풀스택) Node(Nest)와 Vue(Nuxt)로 사이트 만들기 - 10.업로드 파일 DB 저장 (0) | 2022.12.11 |
| (풀스택) Node(Nest)와 Vue(Nuxt)로 사이트 만들기 - 09.Front에서 S3에 파일 업로드하기 (0) | 2022.10.23 |
| (풀스택) Node(Nest)와 Vue(Nuxt)로 사이트 만들기 - 08.AWS S3 설정 (0) | 2022.10.22 |
| (풀스택) Node(Nest)와 Vue(Nuxt)로 사이트 만들기 - 07.사용자 권한 관리 (0) | 2022.10.15 |
| (풀스택) Node(Nest)와 Vue(Nuxt)로 사이트 만들기 - 06.Front 로그인 (with Jwt Token) (0) | 2022.10.03 |