반응형
이 글의 동영상 강의입니다.
사이트를 개발하다 보면 "찾아오시는길" 같이 웹페이지에 지도를 삽입하는 경우가 있습니다.
이번 시간은 리액트로 개발할때 카카오 지도 페이지를 만드는 법에 대해서 설명합니다.
우선 카카오 개발자 사이트에 접속하여 계정을 만들고 로그인 합니다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

메인 화면의 상단 메뉴 중 "내 애플리케이션"을 선택합니다.

내 애플리케이션에서 "애플리케이션 추가하기"를 선택합니다.

앱 아이콘, 앱 이름, 사업자명을 입력하고 저장합니다.

저장이 완료되면 요약 정보 페이지에 생성된 "앱 키"가 보입니다.
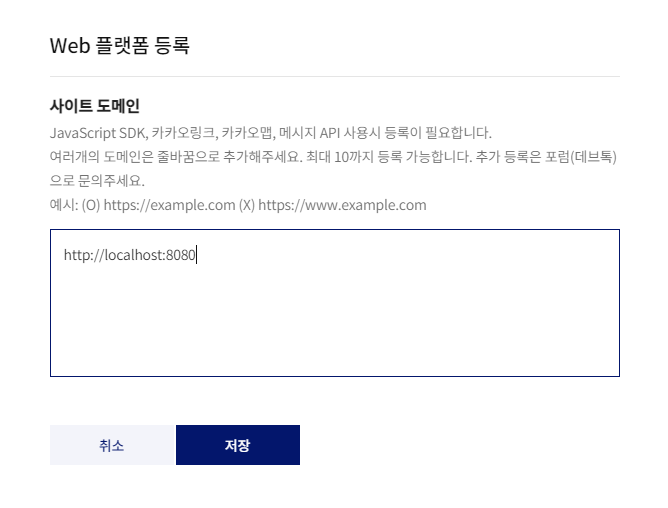
플랫폼 메뉴의 "Web플랫폼 등록"을 선택합니다.


사이트 도메인을 입력한 후 저장합니다.

Web 사이트 도메인이 등록된 것을 볼 수 있습니다.
여기서 삭제나 수정등을 하실 수 있습니다.
여기까지 완료되었으면 개발을 위한 사이트 설정은 끝났습니다.
반응형
'Frontend' 카테고리의 다른 글
| Nuxt3에서 Mobile device Check 방법 (0) | 2024.11.06 |
|---|---|
| Vuejs(Nuxtjs) 날짜포맷 filter 사용법(Date format filter) (0) | 2022.05.14 |
| 리액트활용-02.리액트로 카카오지도 페이지 만들기 2/2 (0) | 2021.09.26 |
| 리액트기초-04.자동생성된 React 소스 분석 (0) | 2021.09.06 |
| 리액트활용-01.aws s3에 React를 이용한 file upload 기능 만들기 2/2 (3) | 2021.08.12 |
| 리액트활용-01.aws s3에 React를 이용한 file upload 기능 만들기 1/2 (0) | 2021.08.12 |
| 리액트기초-03.Visual Studio Code 설치 (0) | 2021.08.12 |
| 리액트기초-02.React 프로젝트 만들기(create-react-app) (0) | 2021.08.10 |