아래는 이 글의 동영상 강좌입니다.

Jwt Token을 이용하여 frontend에서 로그인을 하는 방법을 알아보겠습니다.
Store 기능 사용하기
로그인 정보 저장을 위해 store를 사용하도록 합니다.
store 폴더 아래에 index.js 를 추가하고 다음 코드를 입력합니다.
/store/index.js
export const state = () => ({
accessToken: {}
});
export const mutations = {
accessToken (state, data) {
state.accessToken = data;
}
}
Navbar 만들기
Navbar를 만드는 다양한 방법이 있습니다. 이번엔 bootstrap vue를 이용하도록 합니다.
Nuxt 프로젝트에 bootstrap vue를 사용하는 방법은 다음 사이트를 참조하세요. https://bootstrap-vue.org/docs
아래 명령으로 slider-front 프로젝트에 설치를 합니다.
yarn add bootstrap-vuenuxt-config.js에 다음 설정을 추가합니다.
modules = {
'bootstrap-vue/nuxt'
}프로젝트에 layouts 폴더를 만들고 default.vue를 만듭니다.
bootstrap vue 사이트의 navbar 샘플을 복사하여 default.vue의 template에 붙여놓고 아래와 같이 변경합니다.
<template>
<div>
<b-navbar toggleable="lg" type="dark" variant="info">
<b-navbar-brand href="#">Slider</b-navbar-brand>
<b-navbar-toggle target="nav-collapse"></b-navbar-toggle>
<b-collapse id="nav-collapse" is-nav>
<b-navbar-nav class="ml-auto" v-if="!accessToken">
<b-nav-item href="/login" right>로그인</b-nav-item>
</b-navbar-nav>
<b-navbar-nav class="ml-auto" v-if="accessToken && accessToken!==''">
<b-nav-item @click="logout" right>로그아웃</b-nav-item>
</b-navbar-nav>
</b-collapse>
</b-navbar>
<nuxt/>
</div>
</template>
<script>
export default {
name: 'Layout',
methods: {
async logout() {
await this.$store.commit('accessToken', '');
await this.$router.push('/');
}
},
computed: {
accessToken() {
return this.$store.state.accessToken
}
}
}
</script>
Login
기존 index.vue를 login.vue로 변경합니다.
index.vue를 만들고 다음과 같이 입력합니다.
index 페이지에서 로그인이 잘 되었는지를 확인하기 위해 accessToken을 보여주는 예제입니다.
/pages/index.vue
<template>
<div>
<div>Welcome!</div>
<div v-if="accessToken">{{accessToken}}</div>
</div>
</template>
<script>
export default {
name: 'IndexPage',
computed: {
accessToken() {
return this.$store.state.accessToken
}
}
}
</script>로그인 API 호출 로직 수정
pages/kakao-callback.vue를 다음과 같이 수정합니다.
<template>
<div>로그인중....</div>
</template>
<script>
export default {
async mounted() {
try{
if(!this.$route.query.code){
return this.$router.push('/')
}
console.log(`code : ${this.$route.query.code}`)
const body = {
code: this.$route.query.code,
domain: window.location.origin
}
const response = await this.$axios.$post(
'/auth/login', body, {}
)
if(response){
console.log(response.accessToken);
this.$store.commit('accessToken', response.accessToken);
}
return this.$router.push('/')
}catch(error){
console.log(error)
}
}
}
</script>프로젝트 실행화면
프로젝트를 실행하면 다음과 같은 화면을 보실 수 있습니다.
첫화면

로그인 화면

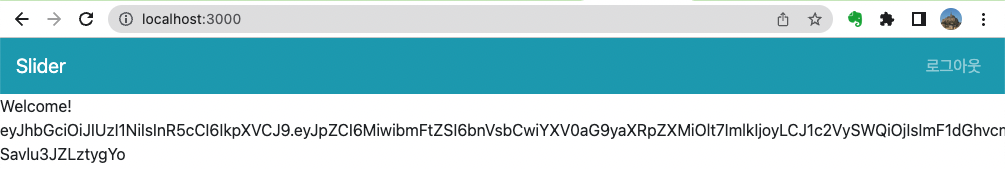
로그인 성공 후 화면

'Nestjs 활용 동영상강좌' 카테고리의 다른 글
| (풀스택) Node(Nest)와 Vue(Nuxt)로 사이트 만들기 - 10.업로드 파일 DB 저장 (0) | 2022.12.11 |
|---|---|
| (풀스택) Node(Nest)와 Vue(Nuxt)로 사이트 만들기 - 09.Front에서 S3에 파일 업로드하기 (0) | 2022.10.23 |
| (풀스택) Node(Nest)와 Vue(Nuxt)로 사이트 만들기 - 08.AWS S3 설정 (0) | 2022.10.22 |
| (풀스택) Node(Nest)와 Vue(Nuxt)로 사이트 만들기 - 07.사용자 권한 관리 (0) | 2022.10.15 |
| (풀스택) Node(Nest)와 Vue(Nuxt)로 사이트 만들기 - 05.JWT인증 (0) | 2022.10.01 |
| (풀스택) Node(Nest)와 Vue(Nuxt)로 사이트 만들기 - 04.카카오 로그인 (2) | 2022.09.24 |
| (풀스택) Node(Nest)와 Vue(Nuxt)로 사이트 만들기 - 03.TypeORM 설정 (0) | 2022.09.13 |
| (풀스택) Node(Nest)와 Vue(Nuxt)로 사이트 만들기 - 02.프로젝트 생성 및 Repository 연결 (0) | 2022.09.12 |








