이 글은 업데이트 되었습니다. 아래 링크를 참조하세요.
https://codegear.tistory.com/116
NestJS - 20. TypeORM (2023)
목차 TypeORM이란? NestJS에서 TypeORM 사용법 TypeORM이란? ORM은 Object-Relational Mapping의 약자입니다. 여기서 Object는 객체지향언어에서 말하는 객체를 의미합니다. Relational은 관계형 데이터베이스(Relational
codegear.tistory.com
----------------------------------------------------------
이 내용의 동영상 강의 2편입니다.
https://youtu.be/OTz22O8-PkE
VIDEO
https://youtu.be/t5XyFhe3sPA
VIDEO
Nest에서 db를 연결하여 개발을 진행해야할 경우, 좋은 선택지 중 하나가 TypeORM을 사용하는 것입니다.
TypeORM연결을 위해서는 DB가 설치 되어 있어야 합니다.
우리는 Docker를 이용해서 MySQL을 빠르게 설치하고 사용해보겠습니다.
MySQL 설치는 이전 글을 참고해 주세요.
https://codegear.tistory.com/66
MySQL 쉽게 설치하기 - with Docker
이 글의 동영상 강의입니다. https://youtu.be/5e0axgEP8EE 우선 아래 사이트에 가서 Docker를 설치합니다. https://www.docker.com/get-started Get Started with Docker | Docker Learn about the complete cont..
codegear.tistory.com
MySQL Workbench를 이용해서 test schema를 생성합니다.
CREATE SCHEMA test DEFAULT CHARACTER SET utf8 COLLATE utf8_unicode_ci;
이전까지 진행한 Nestjs 소스는 github에서 받으실 수 있습니다.
https://github.com/CodeGearGit/nest-cats
GitHub - CodeGearGit/nest-cats
Contribute to CodeGearGit/nest-cats development by creating an account on GitHub.
github.com
먼저 TypeORM을 설치합니다.
npm install --save @nestjs/typeorm typeorm mysql2설치가 완료되면 app.module.ts에 TypeORM 모듈을 import 합니다.
import { Module } from '@nestjs/common';
import { TypeOrmModule } from '@nestjs/typeorm';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { CatsModule } from './cats/cats.module';
@Module({
imports: [
TypeOrmModule.forRoot({
type: 'mysql',
host: 'localhost',
port: 3306,
username: 'root',
password: 'root',
database: 'test',
entities: [],
synchronize: true,
}),
CatsModule
],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}* 주의 synchronize: true는 운영에서는 사용하지 마세요.
다음과 같이 cats/entity/cats.entity.ts 파일을 만듭니다.
import { Entity, Column, PrimaryGeneratedColumn } from 'typeorm';
@Entity()
export class Cat {
@PrimaryGeneratedColumn()
id: number;
@Column()
name: string;
@Column()
age: number;
@Column()
breed: string;
@Column({ default: true })
isActive: boolean;
}app.module.ts에 cats.entity를 추가합니다.
import { Module } from '@nestjs/common';
import { TypeOrmModule } from '@nestjs/typeorm';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { CatsModule } from './cats/cats.module';
import { Cat } from './cats/entity/cats.entity';
@Module({
imports: [
TypeOrmModule.forRoot({
type: 'mysql',
host: 'localhost',
port: 3306,
username: 'root',
password: 'root',
database: 'test',
entities: [Cat],
synchronize: true,
}),
CatsModule
],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}cats.module.ts에서 cats.entity를 사용하기 위해 다음과 같이 소스를 추가합니다.
import { Module } from '@nestjs/common';
import { TypeOrmModule } from '@nestjs/typeorm';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
import { Cat } from './entity/cats.entity';
@Module({
imports: [TypeOrmModule.forFeature([Cat])],
exports: [TypeOrmModule],
controllers: [CatsController],
providers: [CatsService]
})
export class CatsModule {}cats.service.ts에 catsRepository를 생성하여 data를 핸들링할 수 있게 합니다.
import { Injectable } from '@nestjs/common';
import { InjectRepository } from '@nestjs/typeorm';
import { Repository } from 'typeorm';
import { Cat } from './entity/cats.entity';
import { getConnection } from "typeorm";
@Injectable()
export class CatsService {
constructor(
@InjectRepository(Cat)
private catsRepository: Repository<Cat>,
) {}
findAll(): Promise<Cat[]> {
return this.catsRepository.find();
}
findOne(id: string): Promise<Cat> {
return this.catsRepository.findOne(id);
}
async create(cat: Cat): Promise<void> {
await this.catsRepository.save(cat);
}
async remove(id: number): Promise<void> {
await this.catsRepository.delete(id);
}
async update(id: number, cat: Cat): Promise<void> {
const existCat = await this.catsRepository.findOne(id);
if(existCat){
await getConnection()
.createQueryBuilder()
.update(Cat)
.set({
name: cat.name,
age: cat.age,
breed: cat.breed
})
.where("id = :id", { id })
.execute();
}
}
}cats.controller.ts를 다음과 같이 작성합니다.
import { Body, Controller, Delete, Get, Param, Post, Put } from '@nestjs/common';
import { CatsService } from './cats.service';
import { Cat } from './entity/cats.entity';
@Controller('cats')
export class CatsController {
constructor(private catsService: CatsService){};
@Get()
findAll(): Promise<Cat[]> {
return this.catsService.findAll();
}
@Get(':id')
findOne(@Param('id')id: string): string {
return `This action returns a #${id} cat`;
}
@Post()
create(@Body() cat: Cat){
return this.catsService.create(cat);
}
@Put(':id')
update(@Param('id')id: number, @Body() cat: Cat){
this.catsService.update(id, cat);
return `This action updates a #${id} cat`;
}
@Delete(':id')
remove(@Param('id')id: number){
this.catsService.remove(id);
return `This action removes a #${id} cat`;
}
}이제 Postman을 이용해서 테스트를 합니다.
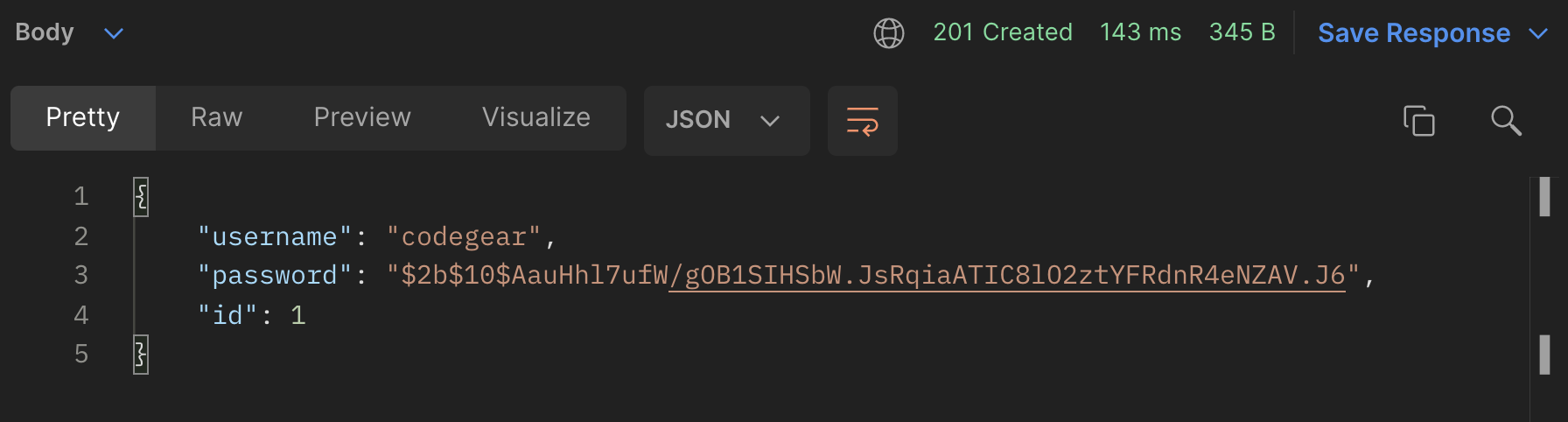
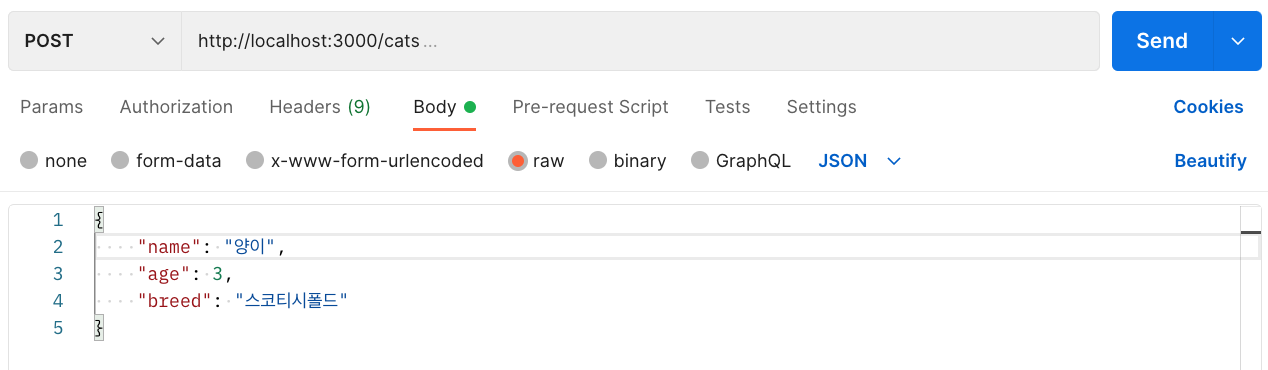
POST를 이용해 데이터를 생성합니다.
GET으로 조회를 하면 다음과 같습니다.
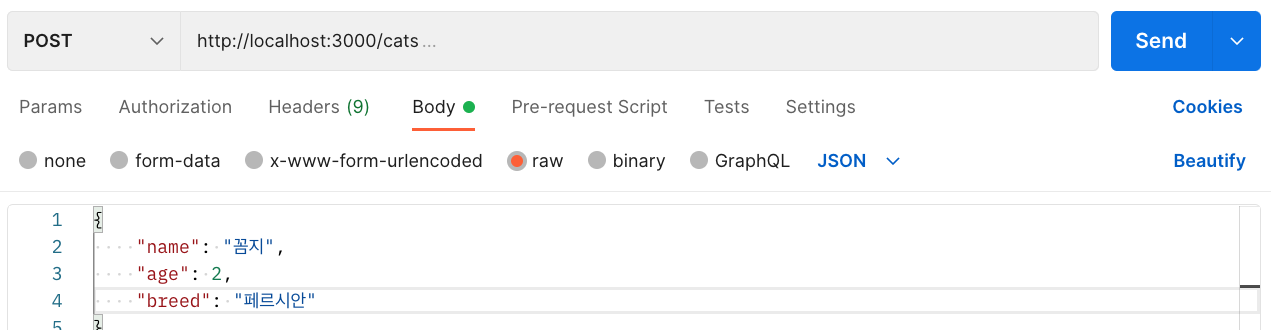
다시 POST 로 추가 데이터를 입력합니다.
다시 GET으로 전체 데이터를 조회합니다.
수정, 삭제등도 테스트 하시면 됩니다.