다음은 이 글의 유튜브 영상입니다.
https://youtu.be/E3i9qt0SS-I
VIDEO
프로젝트를 진행할때 많은 시간을� 들여야 하는 것 중에 하나가 바로 배포 입니다.
형상관리(Git)에 커밋을 하고, 서버에 파일을 업로드 하고, 서버를 리스타트 하는 과정들을 수작업으로 반복하다 보면 여간 불편한게 아니죠.
이럴때 자동 배포 기능을 만들면 개발 PC에서 커밋하는 것만으로도 배포를 할 수 있습니다. 그럼 나머지 시간들은 다시 개발을 하거나 조금 쉴 수 있는 여유가 생기겠죠?
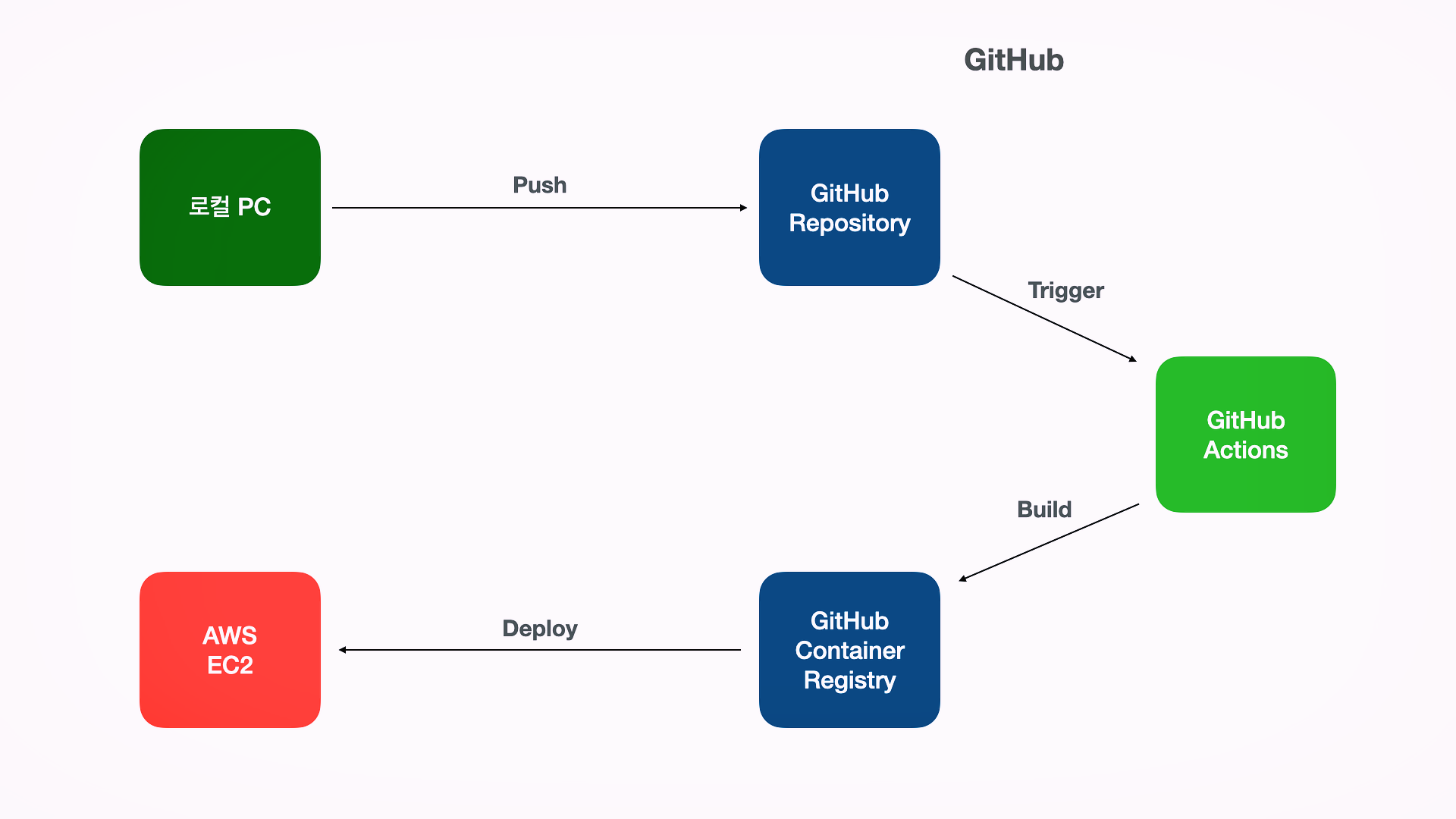
우선 전체적인 구성은 다음과 같습니다.
로컬 PC에서 개발을 한 후 Github에 Push를 합니다.
Github Repository 특정 branch에 push가 되면 Github Action이 동작을 시작합니다.
Github Actions가 Github Container Registry에 소스를 받은 후 Docker 이미지로 빌드를 합니다.
빌드된 이미지를 EC2에 등록된 Runner가 복사합니다.
기존 이미지를 삭제하고 새로운 이미지로 실행을 합니다.
환경
프론트 : Vuejs (Nuxt)
형상관리 : Git (Github)
빌드 : Docker (Github Action)
서버 : Linux (AWS EC2 micro)
* nodejs, git, docker는 기본적으로 설치되어 있어야 합니다.
순서
Github 저장소 생성
프로젝트 원격 저장소 클론
Nuxt 프로젝트 생성
Docker로 로컬 테스트
Github Actions
AWS EC2 생성 및 Docker 설치
자동 배포 테스트
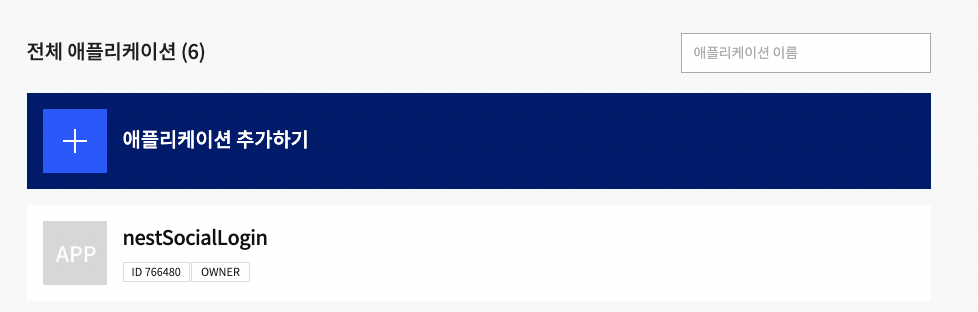
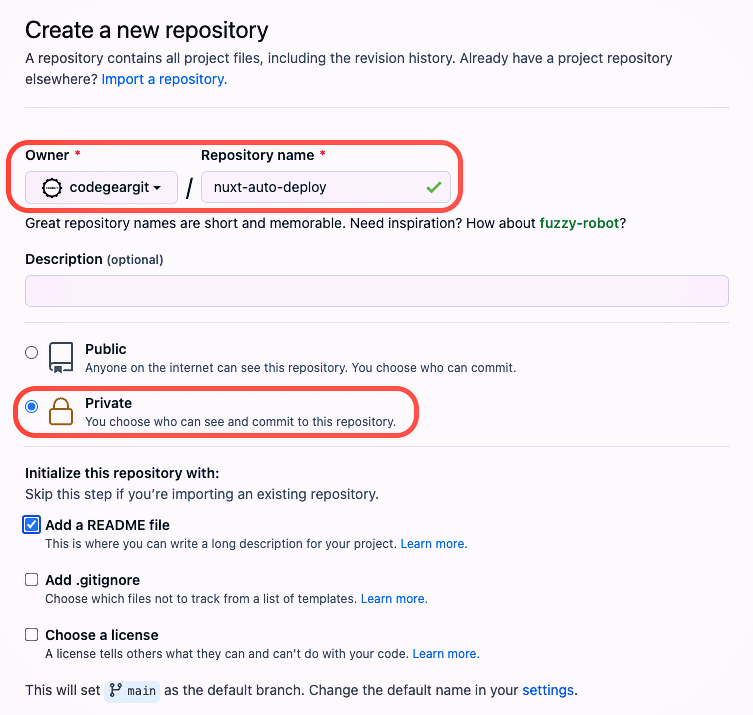
Github 저장소 생성 및 연결 www.github.com 에서 아래와 같이 저장소를 만듭니다.
Repository name은 프로젝트명과 동일하게 생성합니다. Repository는 아무나 사용할 수 없도록 private으로 만듭니다. 주의하실 점은 Owner명에 대문자가 들어가 있으면 안됩니다. Github Action에서 도커빌드시에 대문자를 쓸 수 없다는 오류가 납니다.
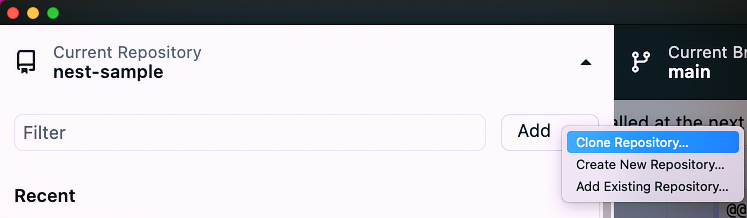
프로젝트 원격 저장소 클론 원격 저장소를 local PC로 클론합니다.
저는 github desktop을 이용했습니다.
git 명령어 또는 다른 프로그램을 사용하셔도 됩니다.
우측 상단의 Add 버튼을 누르고 clone repository를 선택합니다.
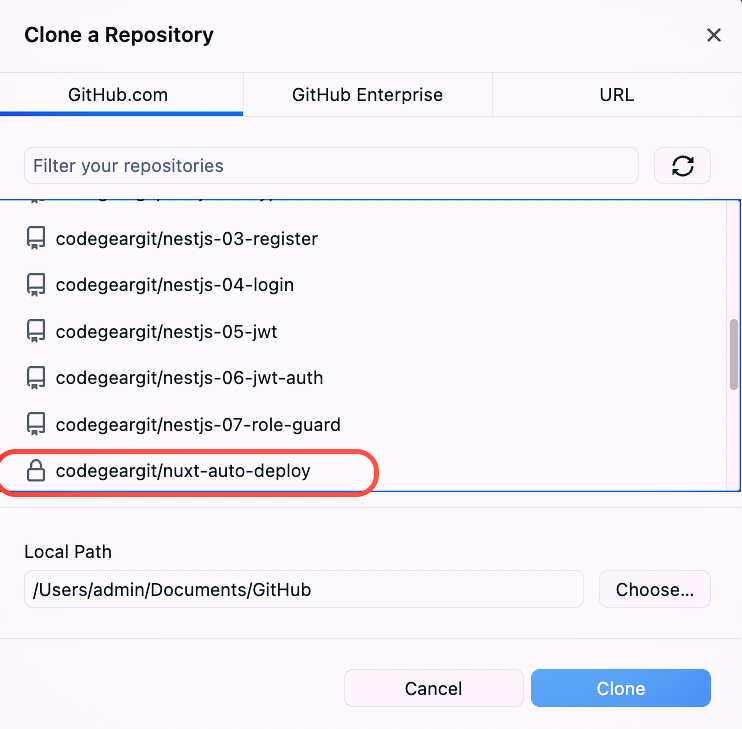
Repository를 선택하고 Clone 버튼을 클릭하면 로컬PC에 폴더가 생성됩니다.
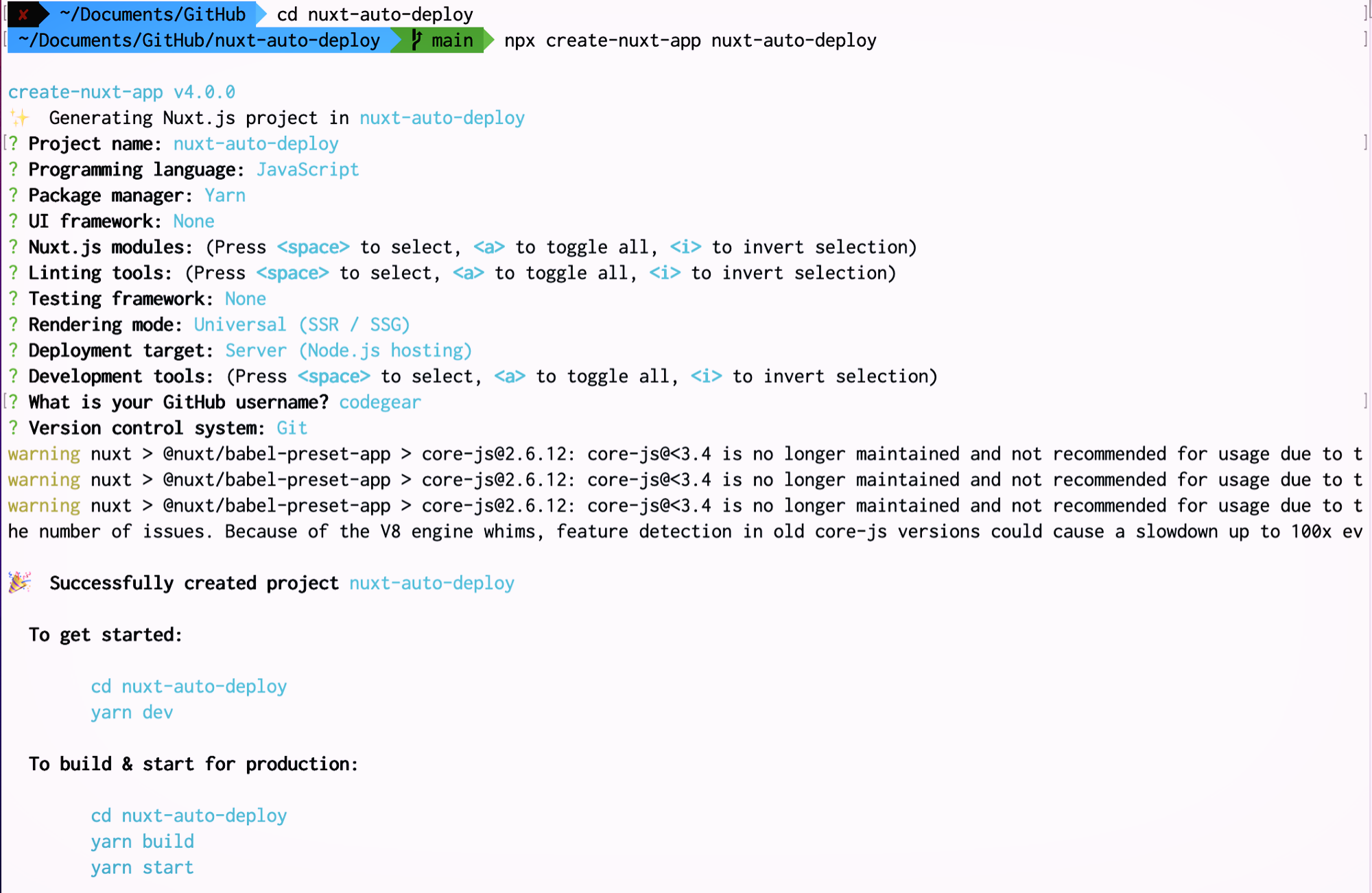
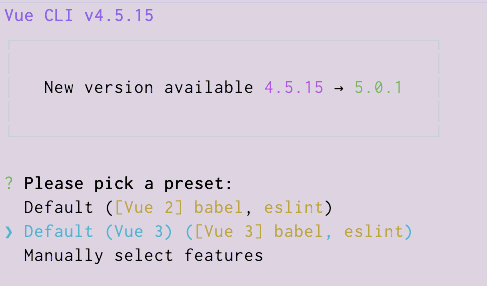
Vue (Nuxt) 프로젝트 생성 Clone 받은 폴더로 이동한 후 다음과 같이 Nuxt 프로젝트를 생성합니다.
npx create-nuxt-app nuxt-auto-deploy
프로젝트 생성이 완료되면 생성된 모든 파일을 상위 폴더로 옮겨줍니다.
cd nuxt-auto-deploy
mv * ..다시 상위 폴더로 이동하여 비어있는 nuxt-auto-deploy 폴더를 삭제합니다.
cd ..
rm -Rf nuxt-auto-deploy
다음과 같이 프로젝트를 실행합니다.
npm run dev 또는 yarn dev
실행이 완료되면 브라우저에서 http://localhost:3000으로 실행 화면을 확인할 수 있습니다.
확인이 되었으면 ctrl+C 키를 눌러 프로젝트 실행을 종료합니다.
Docker로 로컬 테스트 Docker 이미지를 만들기 위해 프로젝트 루트에 Dockerfile을 아래와 같이 생성합니다.
FROM node:14.19.0
RUN mkdir -p /app
WORKDIR /app
ADD . /app/
RUN rm yarn.lock || true
RUN rm package-lock.json || true
RUN yarn
RUN yarn build
ENV HOST 0.0.0.0
EXPOSE 3000
CMD [ "yarn", "start"]
FROM node:14.19.0 : nodejs 14.19.0 버전의 이미지를 받아서 docker image를 생성합니다.
RUN mkdir -p /app : app 폴더를 생성합니다.
ADD . /app/ : 현재 폴더의 모든것을 생성된 app 폴더에 복사합니다.
RUN rm ... || true : 파일 삭제. 뒤의 "|| true" 는 파일이 없을 경우 오류로 인해 실행이 중단되지 않게 하기 위해 추가합니다.
RUN yarn build : nuxt 프로젝트를 빌드합니다.
ENV HOST 0.0.0.0 : 모든 IP를 개방합니다.
EXPOSE 3000 : 3000번 포트를 개방합니다.
CMD ["yarn", "start"] : yarn start 명령을 실행합니다.
Docker 이미지 생성시 불필요한 파일을 제외하도록 루트 폴더에 .dockerignore 파일을 생성합니다.
node_modules/
dist/Dockerfile을 저장하고 다음 명령으로 이미지를 생성 합니다.
docker build --tag nuxt-auto-deploy:0.0.1 .Docker 이미지를 실행합니다.
docker run --name nuxt-auto-deploy -d -p 3000:3000 nuxt-auto-deploy:0.0.1
--name 뒤의 이름(nuxt-auto-deploy)은 도커 컨테이너명이고,
뒤의 nuxt-auto-deploy:0.0.1은 docker image명과 tag명입니다.
localhost:3000으로 접속하면 아까와 동일한 화면을 확인할 수 있습니다.
Docker 테스트가 모두 완료되었으므로 코드를 github에 push 합니다.
Github Actions Github Access Token 발급
왼쪽 메뉴 하단의 Developer settings를 선택합니다.
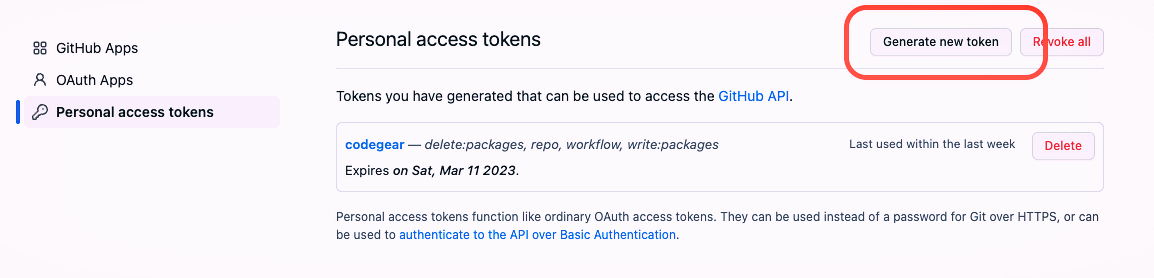
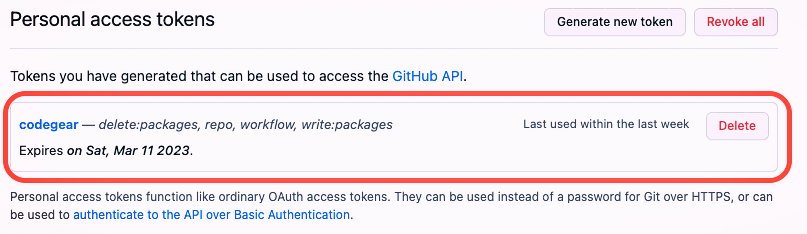
왼쪽 메뉴에서 Personal access tokens를 선택하고, Generate new token을 선택합니다.
토큰의 유효기간과 권한을 설정합니다.
유효기간은 최대 1년까지 가능합니다.
권한은 workflow, write:packages, delete:packages를 선택합니다.
하단의 generate 버튼을 클릭하면 토큰이 생성됩니다.
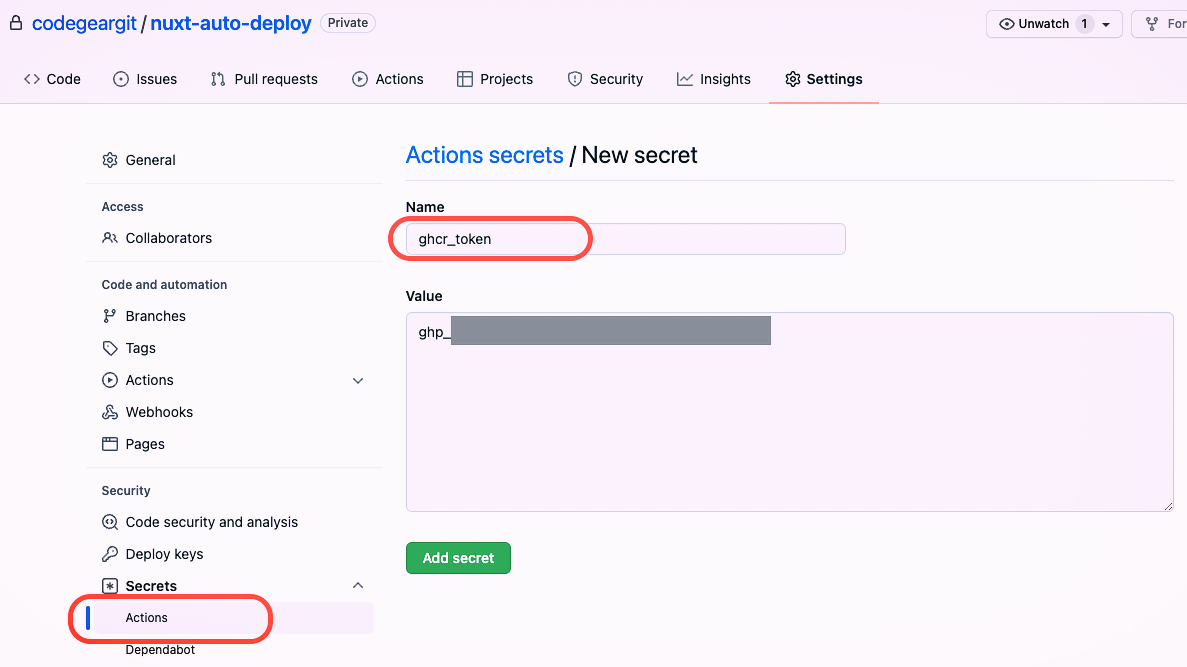
생성된 토큰을 복사하여 Repository-Settings-Secret-Actions에 등록합니다.
레파지토리의 Actions 탭으로 이동하여 "set up a workfolow yourself"를 클릭합니다.
아래와 같이 workflow 파일을 작성 합니다.
이것은 Github Container Registry를 이용해서 docker를 빌드하고 서버에 푸쉬해주는 역할을 합니다.
Github Actions으로 AWS EC2에 CI/CD 구축하기
AWS EC2에 CI/CD 구축하기
velog.io
다음은 workflow 파일입니다.( .github/workflows/main.yml)
name: CI/CD Docker
# 트리거를 수행할 브랜치를 지정합니다.
on:
push:
branches: [ main ]
# 환경설정
env:
DOCKER_IMAGE: ghcr.io/${{ github.actor }}/nuxt-auto-deploy
VERSION: ${{ github.sha }}
NAME: go_cicd
jobs:
# 빌드 Job
build:
name: Build
runs-on: ubuntu-latest
steps:
# github repository에서 checkout
- uses: actions/checkout@v2
# docker build 수행
- name: Set up docker buildx
id: buildx
uses: docker/setup-buildx-action@v1
- name: Cache docker layers
uses: actions/cache@v2
with:
path: /tmp/.buildx-cache
key: ${{ runner.os }}-buildx-${{ env.VERSION }}
restore-keys: |
${{ runner.os }}-buildx-
# GitHub 컨테이너 레지스트리에 로그인 후 빌드 & 푸시
- name: Login to ghcr
uses: docker/login-action@v1
with:
registry: ghcr.io
username: ${{ github.repository_owner }}
password: ${{ secrets.GITHUB_TOKEN }}
- name: Build and push
id: docker_build
uses: docker/build-push-action@v2
with:
builder: ${{ steps.buildx.outputs.name }}
push: true
tags: ${{ env.DOCKER_IMAGE }}:latest
# 배포 Job
deploy:
needs: build # build 후에 실행되도록 정의
name: Deploy
runs-on: [ self-hosted, label-go ] # AWS ./configure에서 사용할 label명
steps:
- name: Login to ghcr
uses: docker/login-action@v1
with:
registry: ghcr.io
username: ${{ github.repository_owner }}
password: ${{ secrets.GITHUB_TOKEN }}
# 3000 -> 80 포트로 수행하도록 지정
- name: Docker run
run: |
docker stop ${{ env.NAME }} && docker rm ${{ env.NAME }} && docker rmi ${{ env.DOCKER_IMAGE }}:latest
docker run -d -p 80:3000 --name go_cicd --restart always ${{ env.DOCKER_IMAGE }}:latestcommit 버튼을 클릭하면 다음과 같이 파일이 생성됩니다.
.github/workflows/main.yml
AWS EC2 생성 및 Docker 설치 이제 자동 배포가 적용될 서버를 만듭니다.
AWS console에 로그인 한 후 EC2 서비스로 이동합니다.
인스턴스 시작 버튼을 클릭합니다.
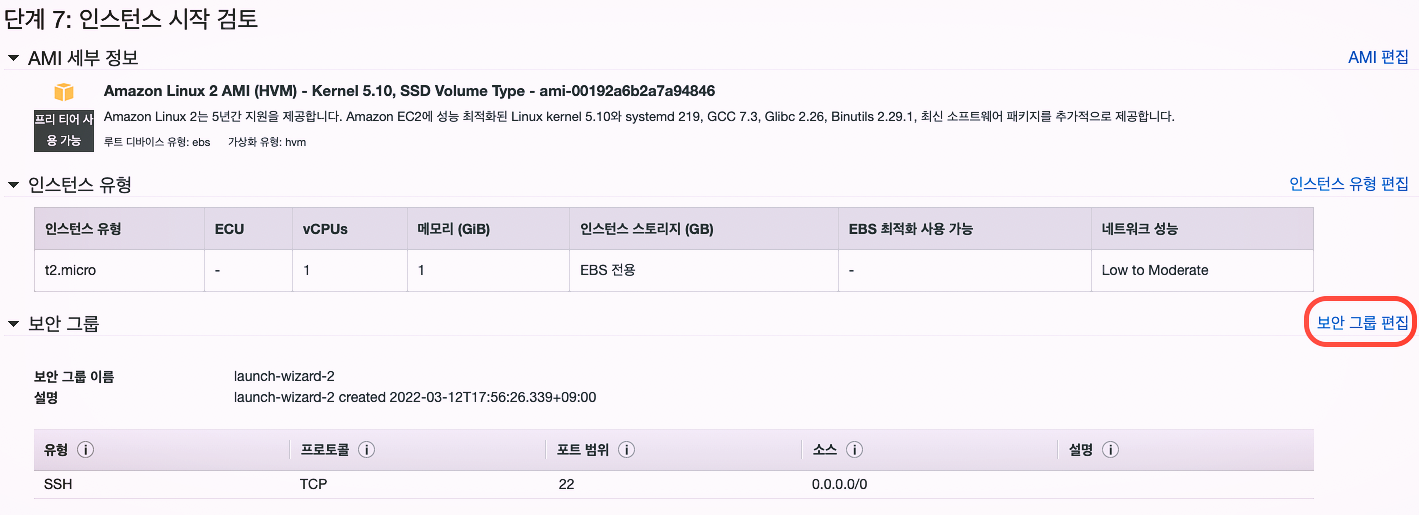
무료로 사용할 수 있는 Amazon Linux 2 AMI를 선택합니다.
t2.micro를 선택하고 검토및시작 버튼을 클릭합니다.
보안그룹 편집을 선택합니다.
규칙추가 버튼을 누르고 80번 port를 추가한 후 검토및시작 버튼을 클릭합니다.
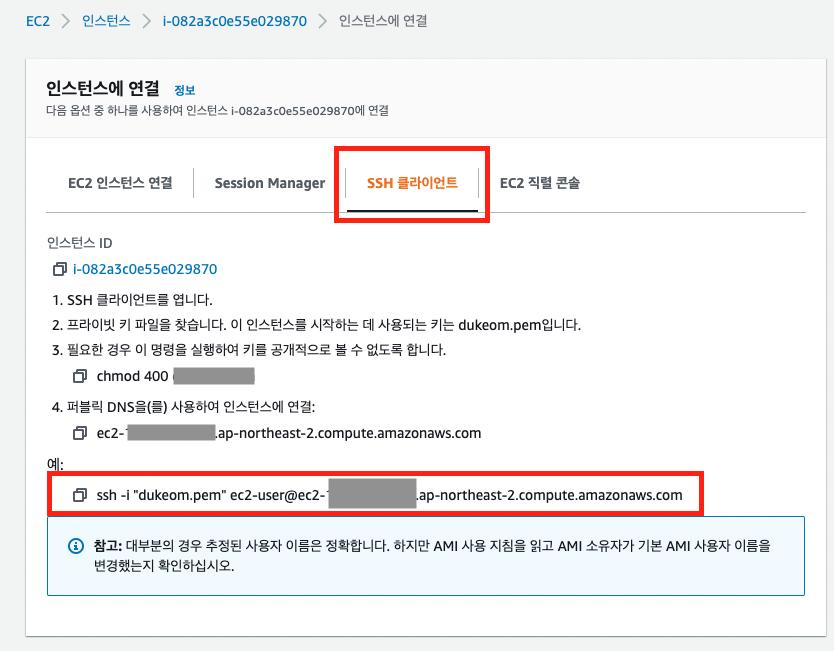
인스턴스 실행이 완료되면 해당 인스턴스를 체크하고 연결을 클릭합니다.
SSH 클라이언트를 클릭하면 접속 방법이 나옵니다.
터미널을 이용해 ssh로 접속을 합니다.
AWS에 Docker 설치 아래 내용을 참조해서 Docker를 설치합니다.
https://docs.aws.amazon.com/ko_kr/AmazonECS/latest/developerguide/create-container-image.html#create-container-image-install-docker
Amazon ECS용 Docker 기본 사항 - Amazon Elastic Container Service
Amazon ECS용 Docker 기본 사항 Docker는 사용자가 Linux 컨테이너를 기반으로 하는 분산 애플리케이션을 구축, 실행, 테스트 및 배포할 수 있는 도구를 제공합니다. Amazon ECS는 태스크 정의에 Docker 이미
docs.aws.amazon.com
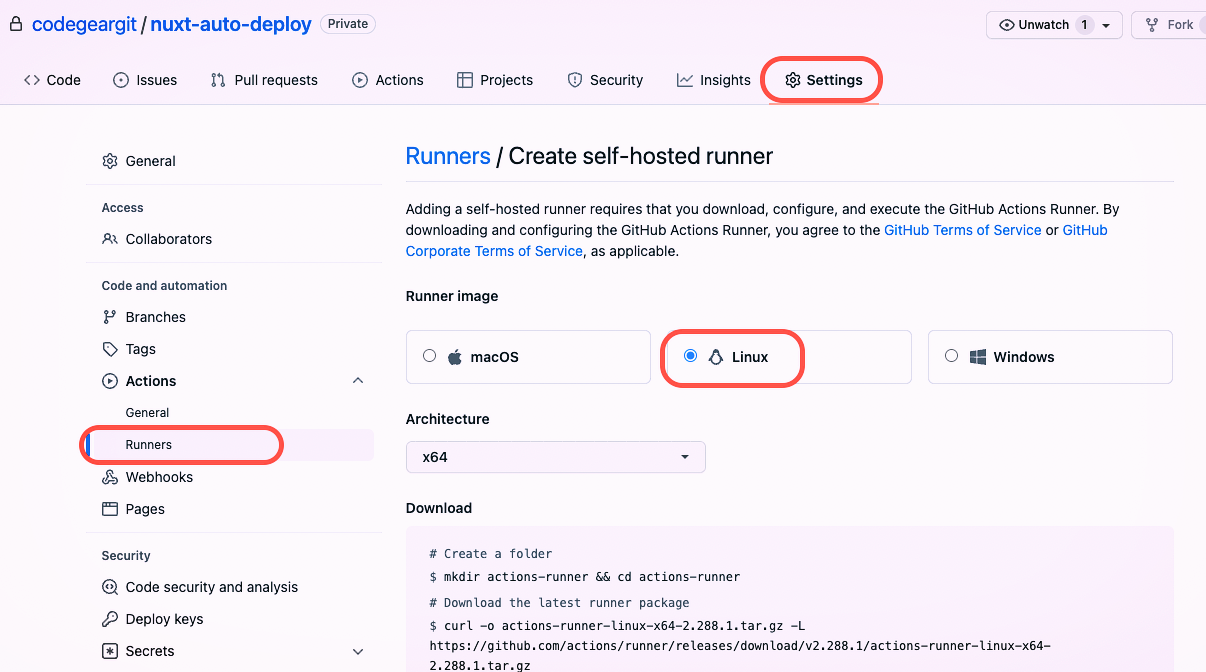
AWS에 Github Runner 설치 github repository의 settings 탭에서 Runner를 선택합니다.
Runners / Create self-hosted runner를 선택하고, Linux를 선택합니다.
Architecture는 x64로 하고 Download 항목을 한라인씩 복사해서 EC2에서 실행합니다.
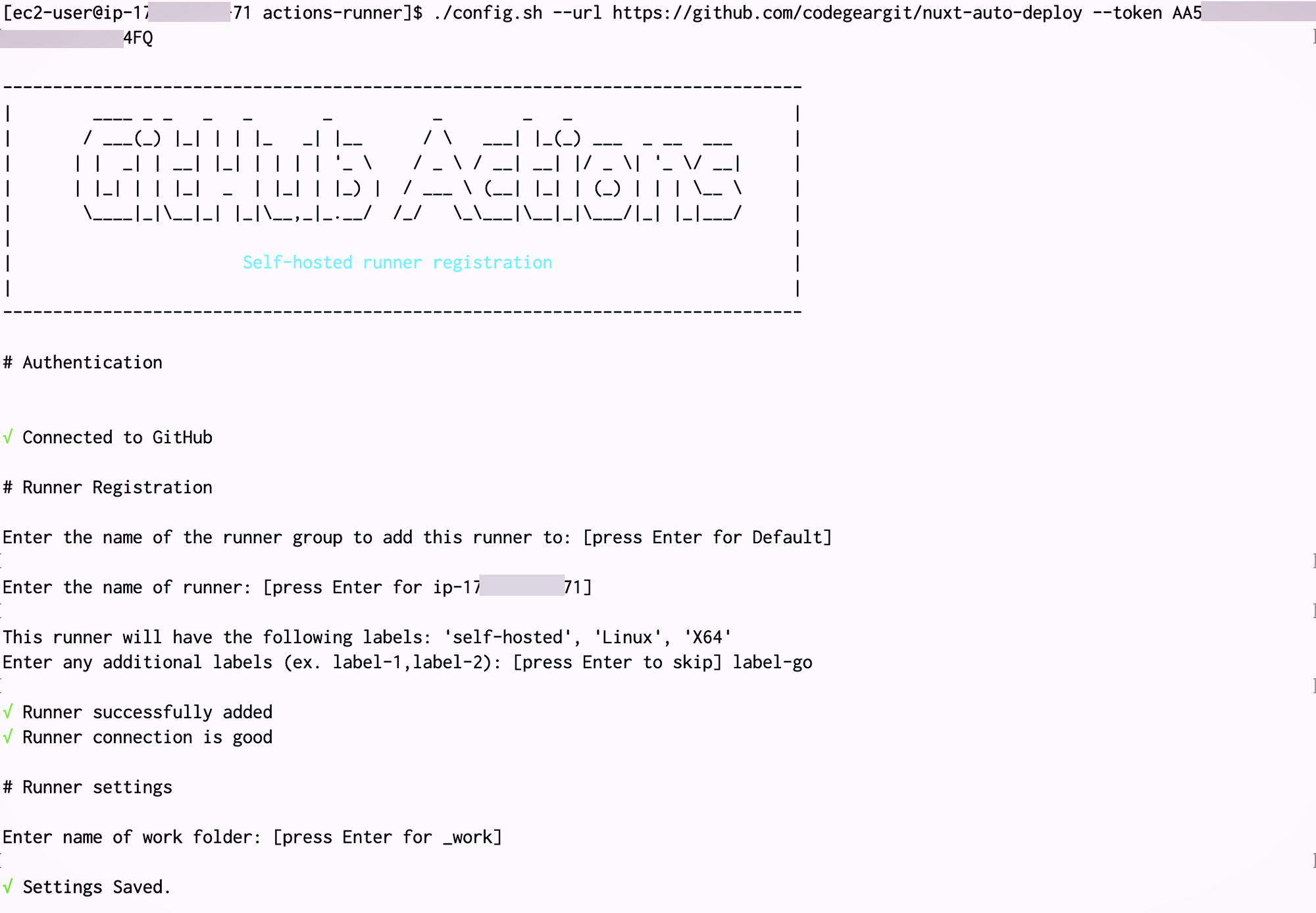
./config.sh 문을 실행하면 다음과 같이 입력을 요청합니다.
Enter the name of the runner group to add this runner to : 엔터
Enter the name of runner : 엔터
Enter any additional label : label-go (워크플로우 yml에 작성했던 라벨명
Enter name of work folder : 엔터
./run.sh는 다음과 같이 백그라운드로 실행을 합니다.
nohup ./run.sh &
tail -f nohup.out 명령을 실행하면 ec2상의 빌드 로그를 확인할 수 있습니다.
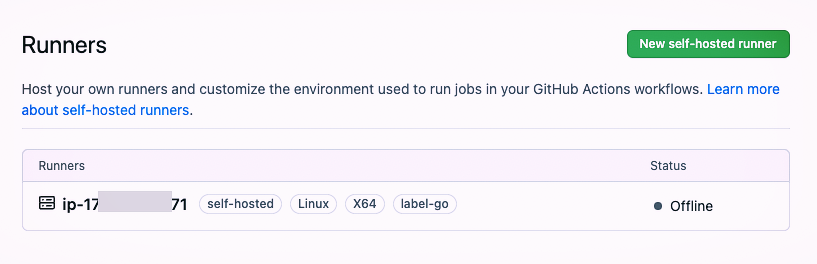
Runner 셋팅이 끝나면 github의 Settings - Actions - Runner 메뉴에서 다음과 같이 등록된것을 확인할 수 있습니다.
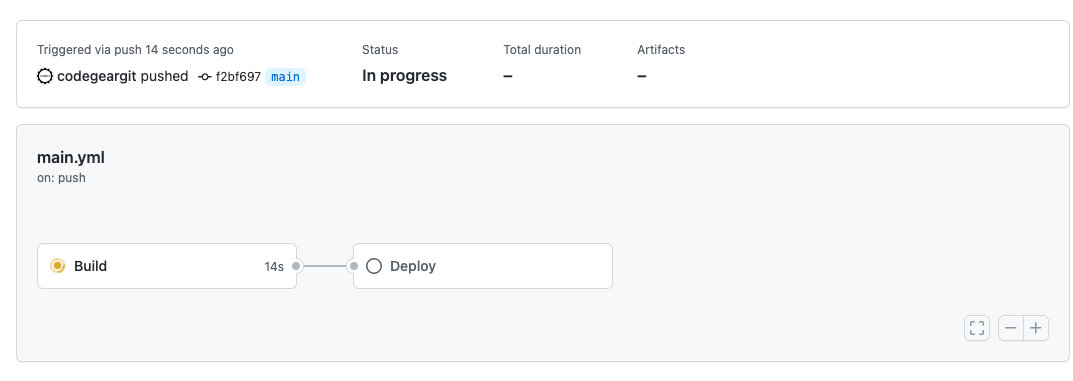
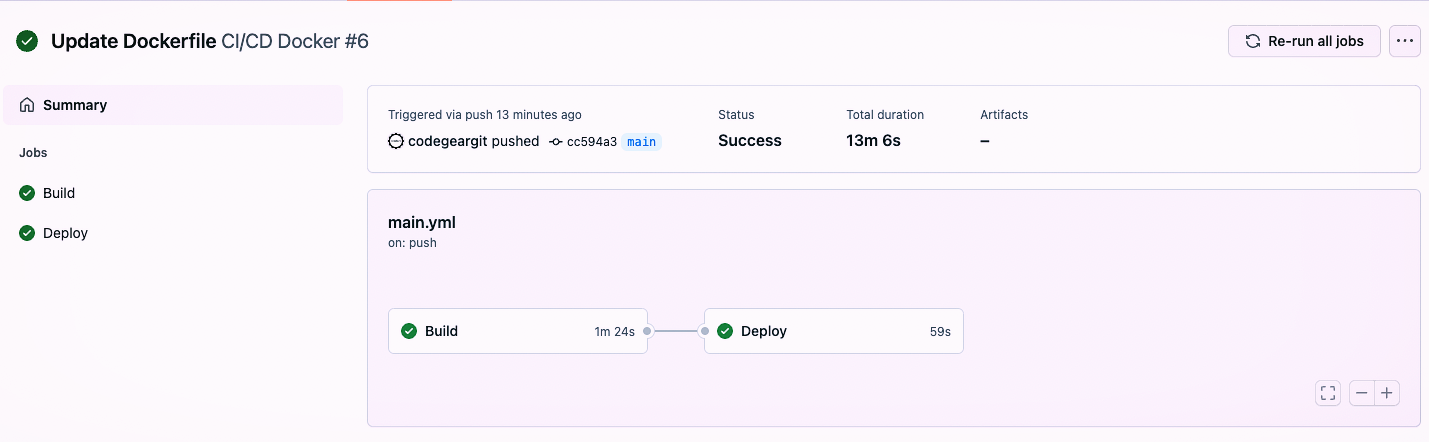
자동 배포 테스트 이제 소스를 수정하고 push를 하면 다음과 같이 빌드가 실행이 됩니다.
해당 빌드를 클릭하면 세부 정보를 확인할 수 있습니다.
build와 Deploy가 나타나고, 실행되는 것을 확인 할 수 있습니다.
Build 또는 Deploy를 누르면 세부 실행 내역을 볼 수 있습니다.
Deploy가 완료되면 다음과 같은 화면을 볼 수 있습니다.
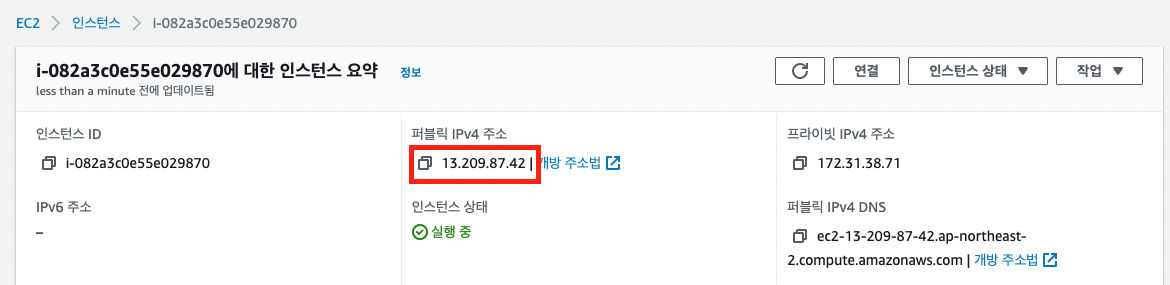
EC2 인스턴스의 공인 IP를 확인합니다.
브라우저에 아이피를 입력하면 다음과 같은 결과를 확인할 수 있습니다.
이제 Push를 하면 서버에 자동 배포가 되는 것을 확인할 수 있습니다.
branch를 하나 더 만들어서 (예 : develop) 개발시에 사용하고,